
Goodnotesで使えるシール(ステッカー)やふせんを自作しています。なので、こうやって使うと便利だよーという解説をしていきたいと思います。
- ステッカーって、デコるためのもの?
- いちいち使うの面倒くさくない?
と、使い所がピンときていない方にも読んでいただきたい内容となっています。
Goodnotesを使ったデジタルノートを効率よく使っていくための要素が詰まっています。(要素ツールだけに。)
うちょっと簡単にノート整理をしていきたい時の、ツールの使いどころがわかります。
なお、こちらのページで紹介しているステッカーや付箋は、私ストアからダウンロードして使えるように配布しています。便利そうと思ったら、ぜひご活用ください。

無料で配布しているものもあるよ。
Goodnotesのステッカー機能とは?
Goodnotesのメニュー内に用意されている要素(エレメンツ)ツールは、ステッカー(シール)やスタンプ、付箋と同じ感覚で使えるものです。ぜひ併用して、素早く見やすいメモをとることを狙っていきましょう。
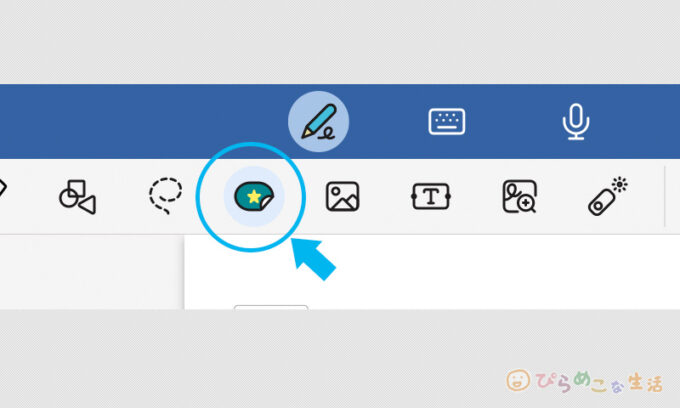
「要素ツール(またはエレメンツツール)というのは、メニュー内に並んでいる★マークがついたシールみたいなアイコンのやつです。

このツールを選択すると、「履歴」とか出てきて正式名称がなんかよくわかりにくい感じになっているのですが、ここのツールのものは、通常のペンツールや蛍光ペン、画像挿入とはまた別の使い方ができます。
※GoodNotes5の時の画面で作った動画です。
レイヤー分けの感覚で使えるもの
要素ツールにおいて私が便利だと思うポイントは、テキストや文字を重ねて記入する時。さらにそこからレイヤーを分けて移動したくなった場合に要素ツールの良さが実感できます。

レイヤーというのは、層になっている感じをイメージしていただければと思います。
Goodnotesには直接「層」を分けたメニューパネルがあるわけではありませんが、ノートでの書き込みはちゃんとレイヤーが機能しています。
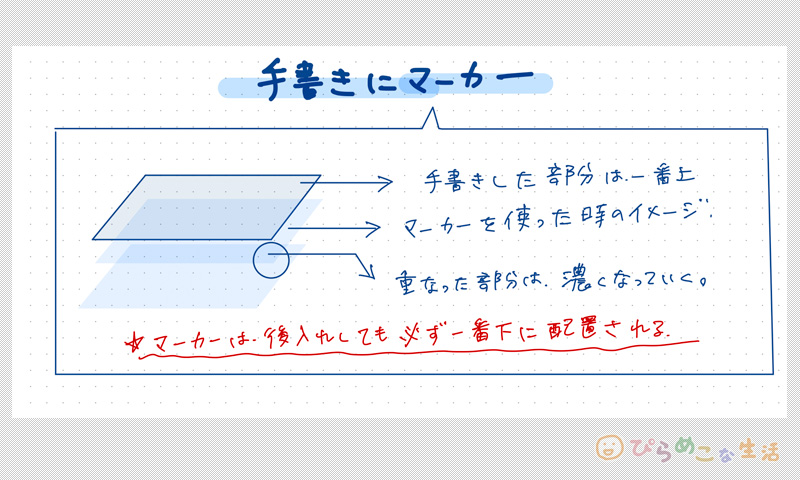
マーカー(蛍光ペン)を使った場合は、以下の図のように自動的に一番下に配置されるようになっています。「手書き」として認識されます。マーカーのみを消すことはできても、マーカー部分だけを移動させることはできません。全部

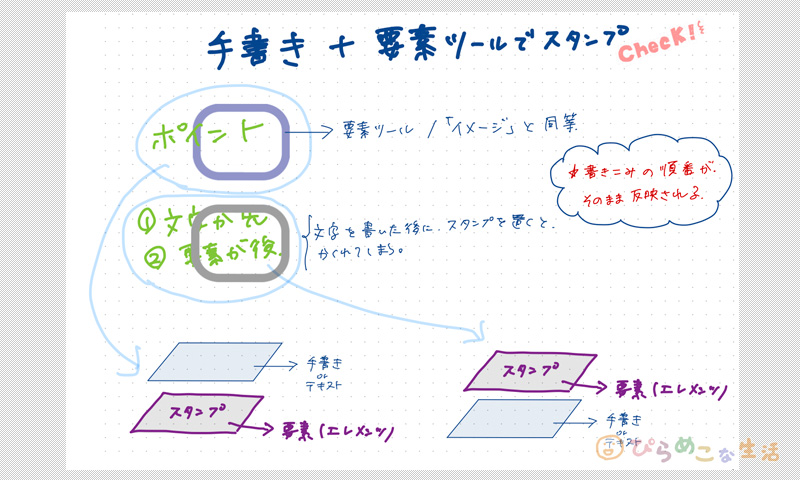
一方、画像や要素ツールから呼び出してきた「イメージ(イラストや写真)」については、挿入の順番がそのまま反映されます。

要素を使う場合は書き込みの順番を気にする必要がありますが、要素は「画像イメージ」の選択範囲が適用される・・というところを活かせば、重なった部分でも文字側と背面側を別々に動かすことができます。

目立たせたくてとりあえずマーカーで色を乗せたけど、マーカーの色だけ移動させたい・・!となったときに使いやすいよ。

手書き部分だけを編集・消去したい時に便利
Goodnotesで全部手書き記入をした時にちょっとやりにくいかも?と感じるのが、部分的に修正したくなった時です。要素ツールを使ってスタンプなどの画像を配置すると、重なっている部分を選択するときに便利に使えるようになります。
狙った場所の消去の時の対策としては、

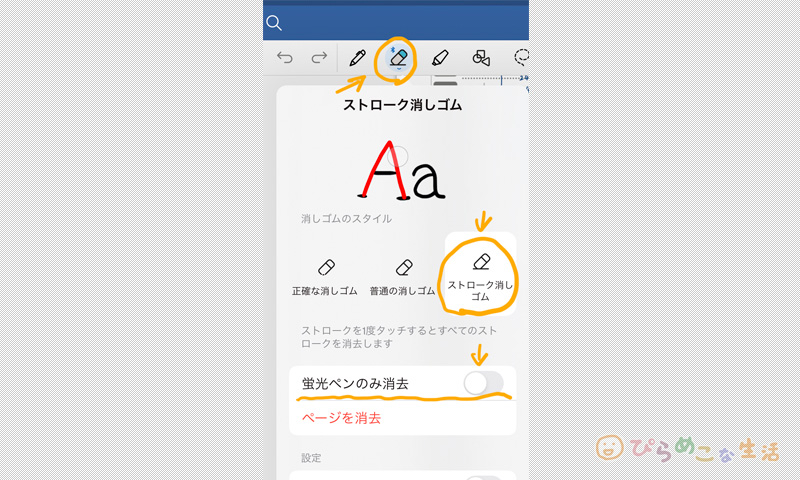
- ペンツールのみを使っている時・・消しゴムツールは「ストローク消しゴム」にしておく
- 蛍光ペンも重ねている時・・「蛍光ペンのみ消去」にチェックを入れておく
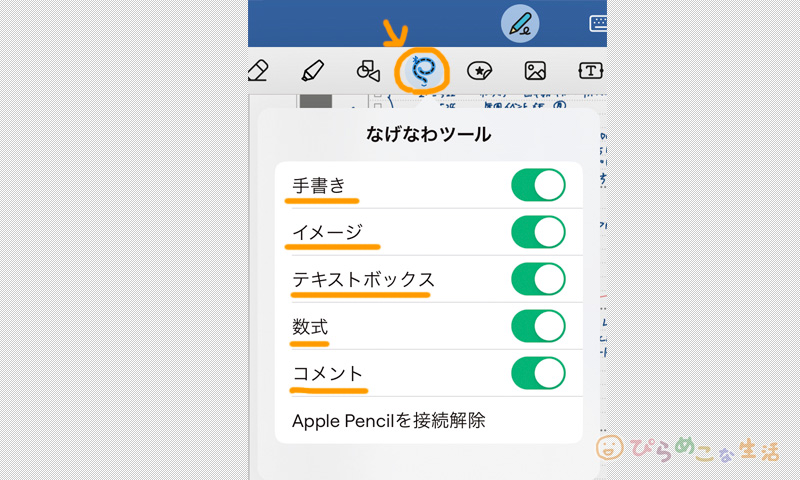
といった方法がありますが、選択して移動させたい時は、「なげなわツール」を選んで、動かしたいものにチェックを入れれば、希望のものだけを動かすことができます。


画像の上にテキスト重ねている場合は、「イメージ」のチェックを外しておけば、下に重なっている画像を動かすことなく、テキストのみを移動させて使うことができるよね。
よく使う画像を登録していつでも引っ張り出せる
要素ツールから画像を持ってきて配置するということは、画像挿入(イメージ挿入)をした時と同じような感覚で使えることです。
しかし、「画像」挿入と「要素」の配置での決定的な違いは、Goodnotes内のメニューに整理して置いておけるか。

画像挿入はiPad内に入っているものを探してもってくる必要があるけれど、要素ツールは事前に自分でよく使うものを整理してツール内に置いておけるという点がいいのです。何度も同じものを使うのに、毎回探すのはよろしくない。スムーズにノートを作っていくためにはとても便利な機能で、いろんな使い方を秘めているツールなのです。
WindowsPCやAndroidでもGoodnotesが使えるようになっていて、iOS版の同じようなメニューの中に要素ツールも含まれていますが、今のところPCでの画面上では追加して使うことはできません。
詳しくはこちら GoodnotesをWindowsでも使いたくなったら読んでほしいこと

なので、ここで解説している内容は全てiOS版でiPadでGoodnotesを使っていることを前提にお話していきます。
効率アップツールとしての使い方
大事なことだから何度も言ってしまいますが、Goodnotesの要素ツールの良さは、自分で登録して使えるところ。どのようにして登録するのか説明していきます。

標準装備の絵柄だけでやりくりするのはしんどいものがありますが、自分でよく使うものを好きなようにツールに登録しておけるなんて、なんて素晴らしい機能なのでしょうか。使ってみたい「形」があれば、ぜひ自分で登録して活用してみましょう。
要素ツールへの登録の方法は、2種類あります。
ひとつは、画像(写真やイラスト)をGoodnotes以外の外部から持ってきて使う方法。
もうひとつは、自分でGoodnotesに書いたものを登録してしまう方法です。
外部から画像を要素ツールに登録するやり方
- Step1ネットからフリー画像を持ってくるor自分で撮影or自分でイラスト作成
保存しておく場所は、「写真」内、もしくは「ファイル」アプリで表示される、自分で把握できる場所にしておきましょう。
- Step2Goodnotesの要素ツールから登録を行う
自分向けの「コレクション」を作成し、そこに登録しておこう。
要素ツールに登録できる画像のファイル形式については、一般的なもので大丈夫です。
Goodntoesへ読み込めないファイルは、取り込み時に表示されず選択ができない状態になります。
準備したファイルが取り込みできない時は、ファイルの種類を疑ってみてください。
- JPG→とりあえずこの形式なら何でも使える
- PNG→背景が透過されているものも扱えるデータ
- GIF(アニメーションGIFは不可)→色数が少ない場合は、JPGデータよりも軽量なデータになる
フリー配布の写真サイトやアイコン素材サイトからダウンロードしてきて使ってもいいです。
無料で配布されている方もいます。

わ、わたくしも配布しております・・・!
ストアはこちら▶ piramekoテンプレート
もちろん自分で撮影した写真を使ってもいいですし、別のアプリで書いたイラストでも上記のファイル形式に書き出せばGoodnotes内で使うことができます。
使いたいものが準備できたら、GoodNotesを立ち上げます。
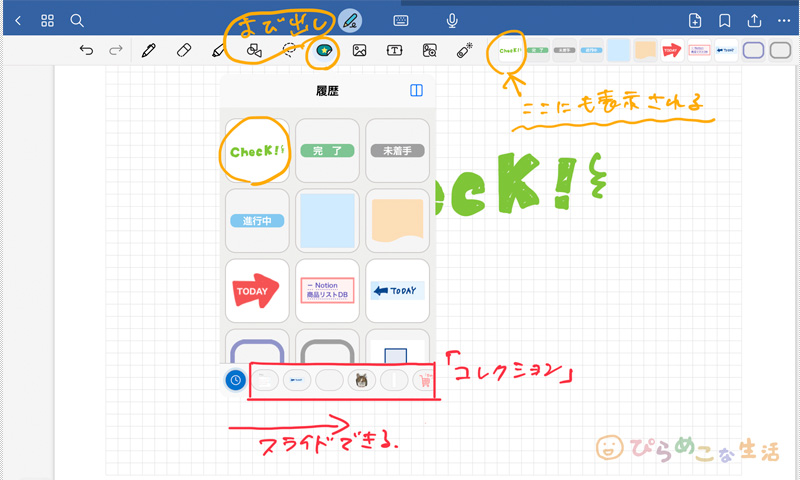
エレメンツツールを選択するとスタンプを選択できるウィンドウが出てきます。

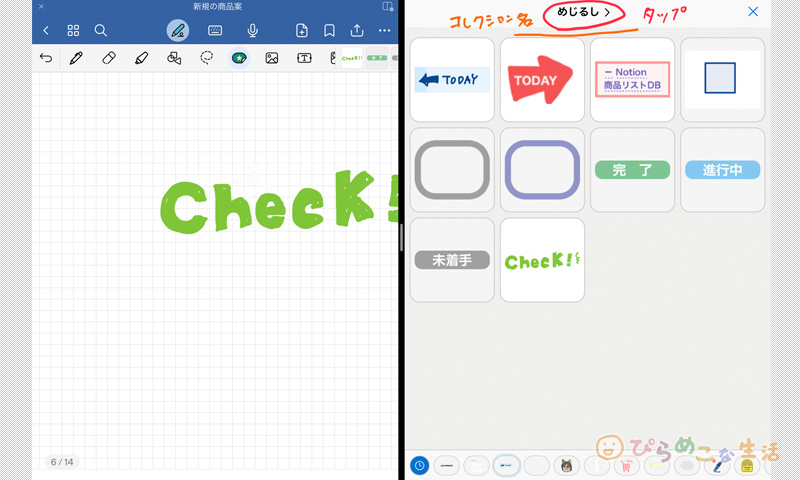
ウィンドウの上部にはタイトル部分がありますが、そこをタップするとそのコレクション名を編集できるようになっています。
ウィンドウの下には最初から準備されているコレクションが並んでいますが、1番右までいくと新しいコレクションを作る項目があります。新しく追加するときは、新規追加の項目を選んでとりあえず新しいコレクションを作りましょう。


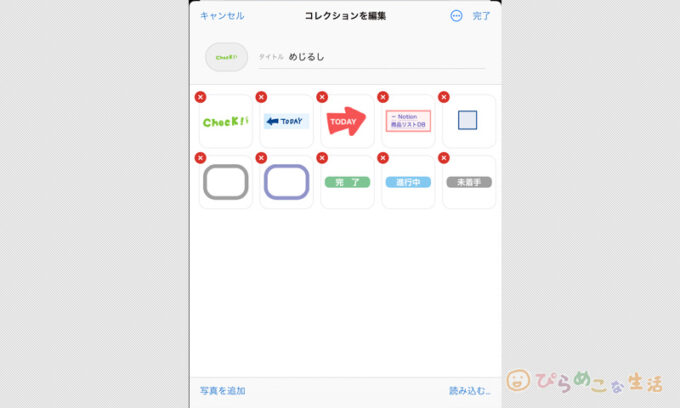
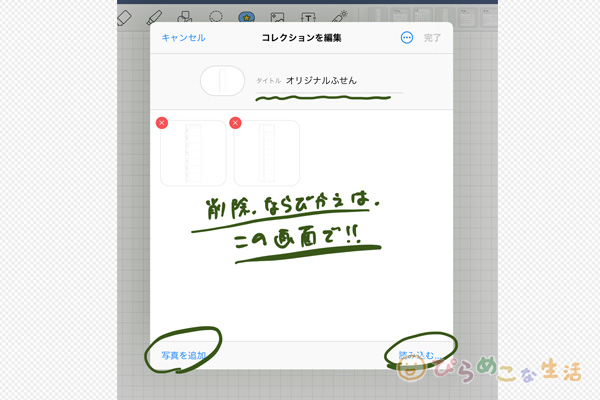
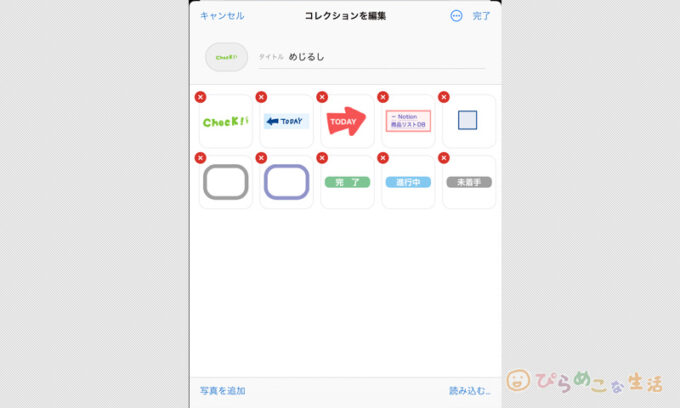
「コレクションを編集」の画面が出てきます。
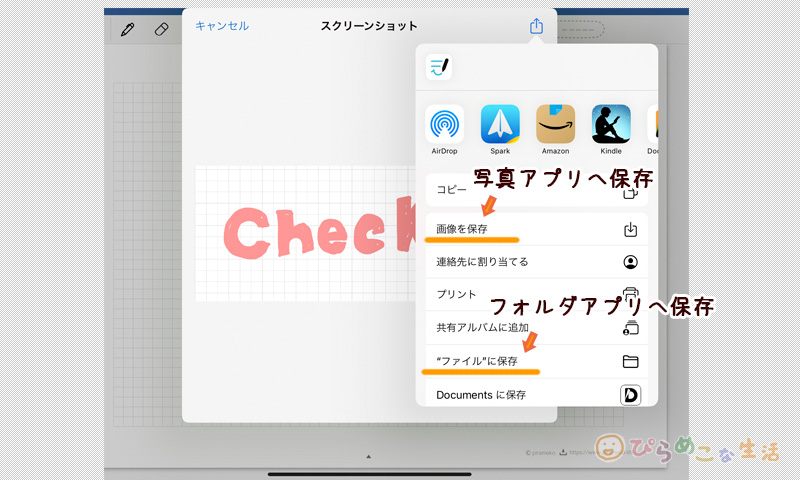
左下の「写真を追加」は「写真(カメラロール)」内から選ぶ場合。右下の「読み込む…」は、「ファイル」から選択できるということです。
ダウンロードしてきたものを使う場合は、「読み込む…」から「ダウンロード」のフォルダを選んで、使いたいものを選択します。自分でファイルを移動させている場合は、その場所から適宜選択してもってくる、ということですね。

ちゃんと読みこみができれば、コレクション内へ画像が入っています。これで、オリジナルのふせんが使えるようになります。ただし、画像をまとめて選択できるわけではなさげなので、地道にひとつずつ取り込むことにはなるんですが。
うまく取り込みができると、要素ツールの画面に表示されます。
これで、好きな画像をいつでも使い放題です。
ダウンロードファイルの保存場所について
自作で画像を準備できるくらいであれば、どこにファイルを保存しているのかを把握できていると思いますが、ネットからファイルを持ってくる場合は、少し迷う方もいるかもしれませんのでそこも解説します。
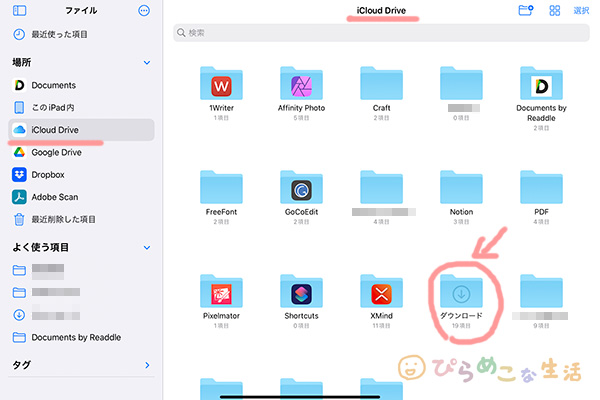
iPadでSafariからダウンロードの手順を踏むと、ダウンロードファイルは特定のフォルダに保存されるようになっています。以前のOSではiCloudDriveの中にダウンロードフォルダが用意されていて、そこにファイルが行き着くようになっていました。

しかし現在のiPadOS16以降は自分のiPad内に、「ダウンロード」フォルダがが準備されていて、そこにダウンロードファイルが格納されるようになっています。
Web上からダウンロードすると、「ダウンロード」のフォルダ内にファイルが保存されるはずです。(何も設定をいじっていなければ)
自分のiPadのファイル管理がよくわからない場合は、とりあえずダウンロードしたファイルは全部ここへ入っていると覚えておくと良いでしょう。
iPad内で圧縮ファイルを解凍するには
ZIPファイルで配布されているものを使う場合は、ファイル内で一度ZIPフォルダをタップすれば、同じフォルダ内に自動的に解凍されます。
あとはフォルダを開いて適宜活用してください。
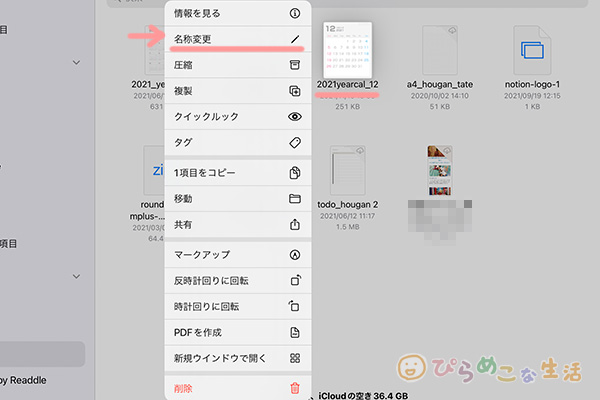
ファイル名は自分がわかる名前変更にしましょう
ダウンロードしてきたファイルは、名前が半角英数字であることがほとんどですが、文字化けしていてよくわからない感じになっていることもあります。文字化けしていても使えますので、該当のファイルを長押し選択し、ファイルの名前を早々に変更してわかりやすくしておきましょう。

ダウンロードしっぱなしで置いておくのではなく、自分でわかるように整理しておく。そうすればいつでもそのファイルを使いやすくなり、探す時間をとられることがなくなります。
Goodnotesで自分で描いたものを登録したい場合
要素ツールに登録できるものは、基本的には「画像」のファイルなのですが、自分でGoodnotes上で書いたものをそのまま要素ツールへ登録して使うこともできます。
わざわざ画像を探す行為はわりと面倒なもの。そんなときは、自分で作ってしまいましょう。
- Step1自分で書く
Goodnotesを使って、使いたい形を自分で準備します。
- Step2Goodnotesの要素ツールに登録する
自分向けの「コレクション」を作成し、そこに登録しておこう。
手書きをそのまま登録のパターン
Goodnotesでノートを作り、そこへ作っておきたいものを描きます。

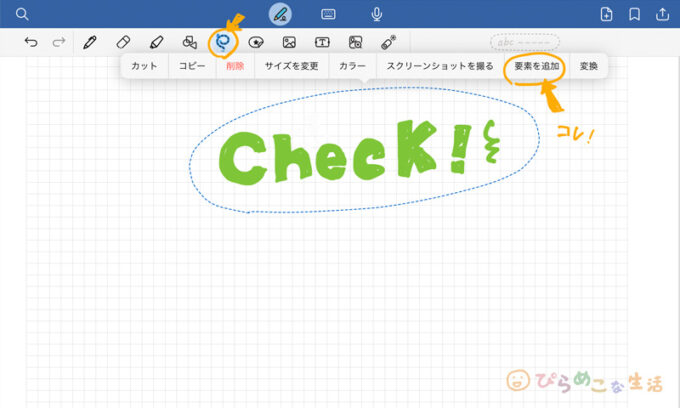
なげなわツールで取り込みたい部分を囲み、長押しするとメニューが表示されます。その中に「要素を追加」を選択。
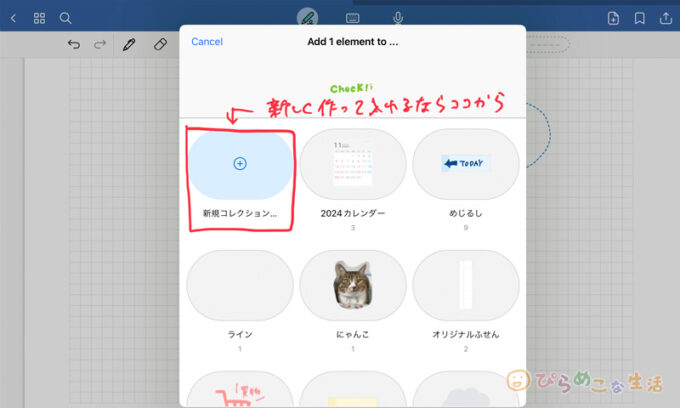
すると、「どこに入れるんですかね?」的な内容のウィンドウが表示されます。

新しくコレクションを作るなら、「新規コレクション」から作れます。
その他は既存のコレクション名が並んでいるので、自分が使いやすい場所へ入れるようにすると良いでしょう。
ちゃんと登録されていれば、要素ツールの中に表示されています。
自作は一番お手軽ですね。


ペンで書いたものはそのままに、消しゴムツールも普通に使えるよ。
手書きをダイレクトにそのまま要素へ追加すると、普通にコピペした時と同じ状態になります。細かいことは気にせず、同じことを何度も書きたくない場合はこの方法が一番使いやすいです。
画像オブジェクトを作りたい時のやり方
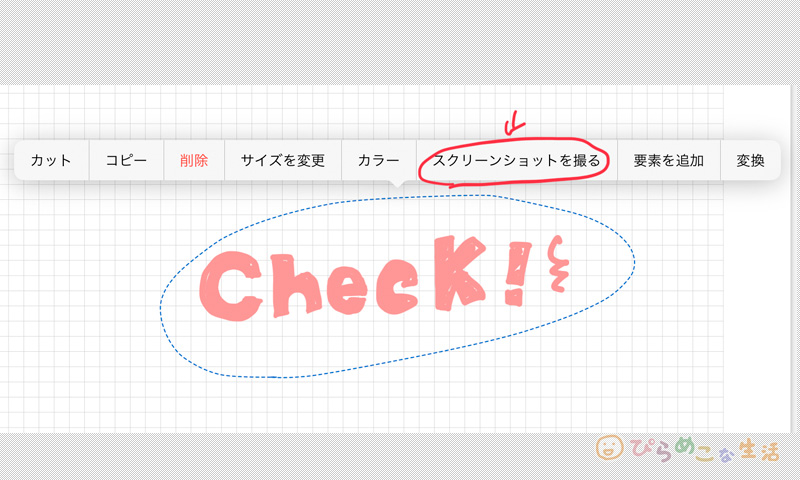
消しゴムツールが使えない形の、ひとつの塊オブジェクトを作って登録したい場合は「スクリーンショット」を使います。

あとは、適宜ファイルを保存して、画像を取り込むときと同じように要素に追加すれば登録が完了します。
ただし、スクリーンショットは背景もまるごと取り込みます。

背景付きが気になる場合は、スクリーンショットで取り込んだ画像を一度Goodnotesのノート内へ配置してから処理を行います。

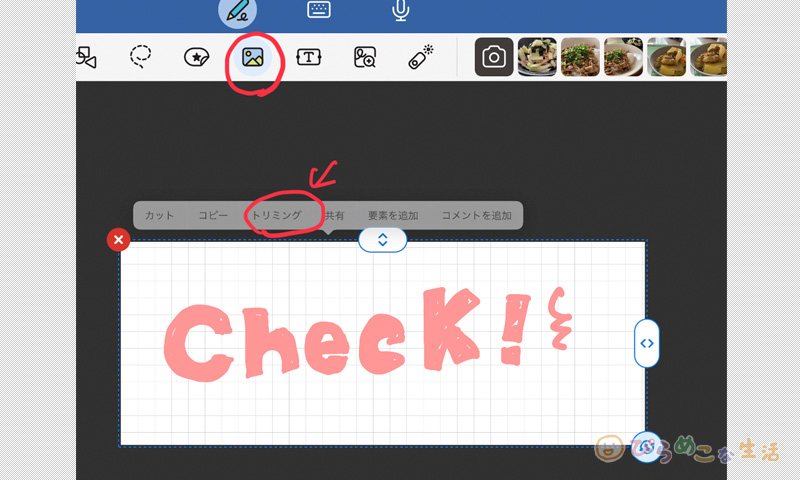
画像を呼び出すツールにした状態で、オブジェクトを選択。
すると、バルーンメニューの中に「トリミング」の項目が現れるので、それを利用します。


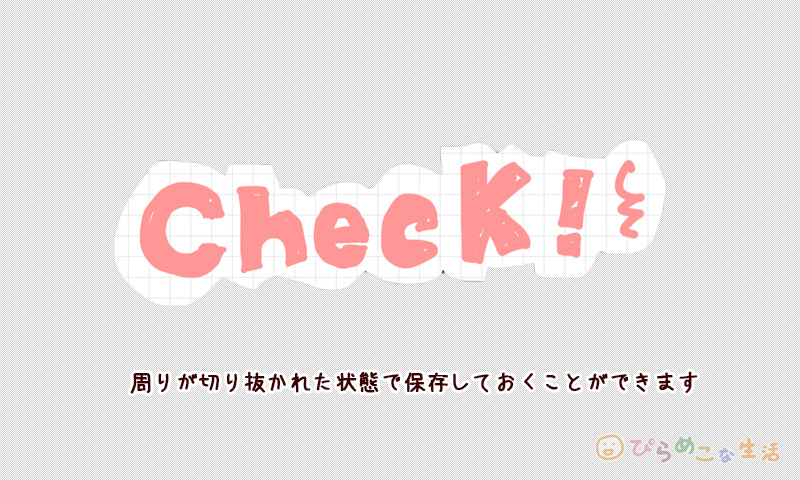
フリーハンドで使いたい部分を囲めば、自由な形で切り抜きOK。その状態で、要素に追加してしまえば、そこそこ背景が透過された画像として使うことができるようになります。

背景抜きの作業は使う部分を一発で囲んで決めることしかできないので、正確に切り抜くのは難しいのですが、スタンプ代わりに使う簡易画像を作るには十分な機能かと思います。

他のアプリで自分でPNG画像を作る手もあるけど、Goodnotesで完結できるならその方がいいよね。
コレクションとその中身の変更について
Goodnotesの要素ツールには「コレクション」という、カテゴリーのようなもので整理しておける機能が備わっています。
コレクションそのものは、自分で追加して作ることができます。


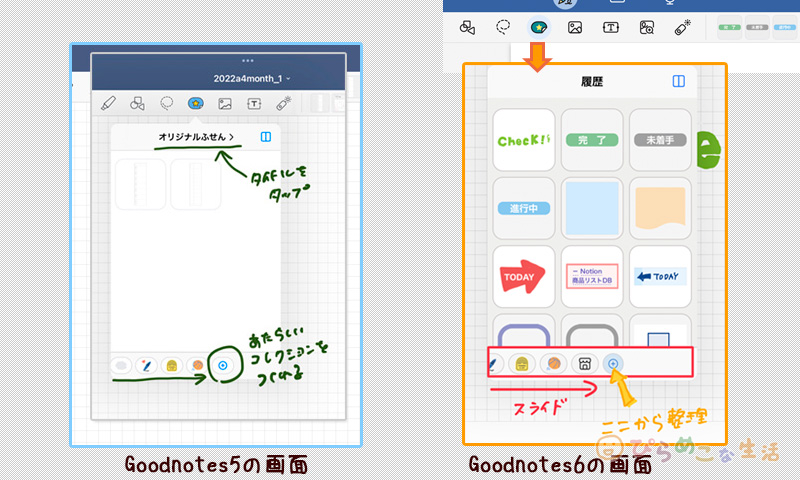
コレクションはどこにあるのかというと、要素を呼び出したときに表示されるウィンドウの下部分。

最初の並びは標準搭載のものしか表示されていませんが、自作でどんどん追加していくと、スライドさせて動かさないと新規追加のマークが出てきません。見当たらないときは動かして探してください。
それぞれのコレクションが小さな画面にズラーっと並んでいるわけですが、そこに見えている画像は、各コレクションの先頭に配置された画像です。

コレクションを見やすくしたいなら先頭画像を工夫するといいかも。
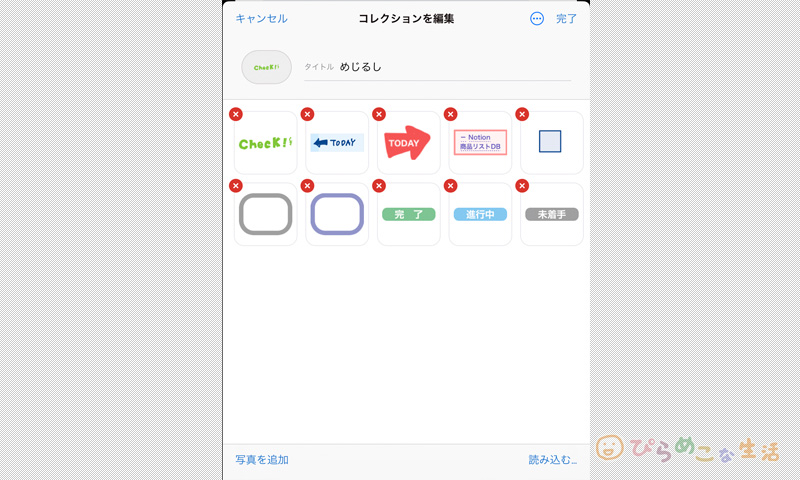
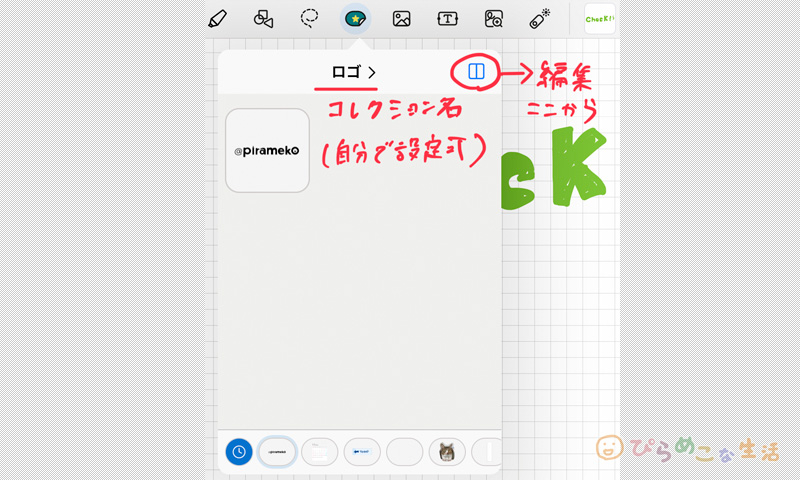
あまりにシンプルすぎる表示なため、理解できるまではなんのこっちゃわかりにくいのですが、ちゃんとコレクションを分けて作っておいたほうが捗ることは確か。コレクションを追加したり、後から修正や整理がしたくなった時は、コレクションの名前の部分をタップすれば、編集画面が現れます。


「写真を追加」や「読み込む」から画像を追加したり、並び替える場合は、長押しすれば移動もできます。

コレクションそのものを削除したい場合は、右上の三点リーダーみたいなところをタップすれば、「コレクションを削除」の選択肢が表示されます。
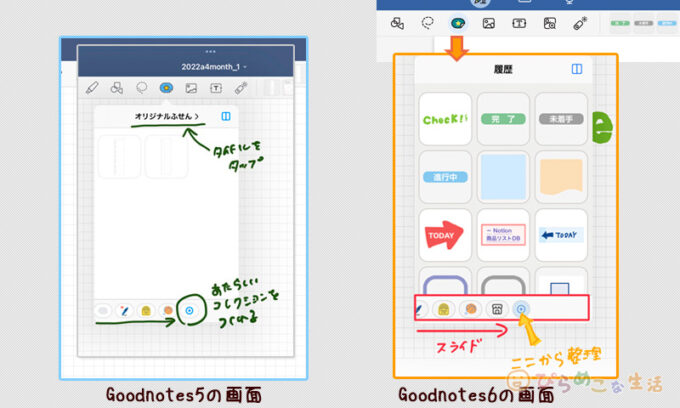
コレクションの追加は、下に並んでいるコレクションの並びの一番右にある+マークを選択すれば新規コレクションを作れるウィンドウが現れます。

基本はコレクションを一つずつ選んで、整理していく形ですね。パッと見ただけでは、どこをどういじればいいのか、わかりにくいのが難点ではありますね。
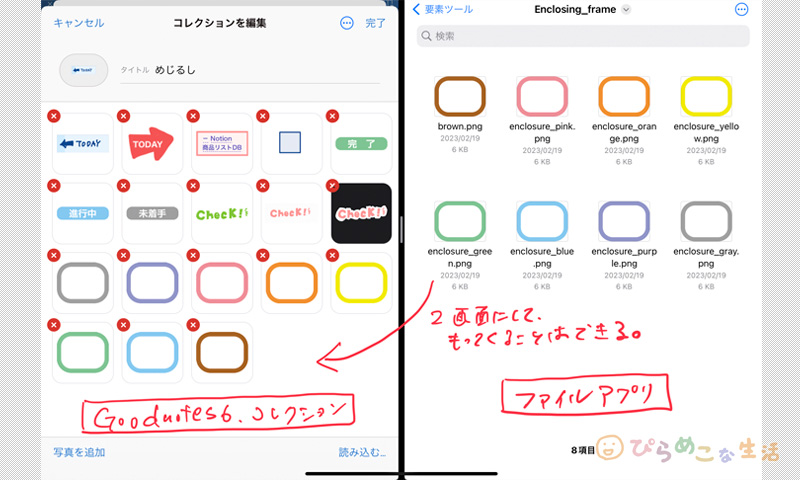
それと、まとめてフォルダに突っ込むようなやり方はできないので、そこがちょっと面倒なんですけども、一応ファイルアプリとコレクション編集画面を並べて配置させれば、ドロップして持っていけます。

「読み込む…」から一個ずつ持ってくるのは大変なので、隣にウィンドウを並べて、必要なものをコレクションに滑らせていくのが手っ取り早いでしょう。
私の要素ツールの使い方
最後に自作のテンプレートを交えて、使い方の例を紹介します。
日付に目印をつけたいときに。
私はこの要素ツールは「ハンコ」的な使い方をよくしています。
ハンコってそりゃスタンプのことなんですけども、ニュアンスとしてはもっとシブめの使い方というか。あんまりカワイイという雰囲気ではない。仕事で使うような感じです。
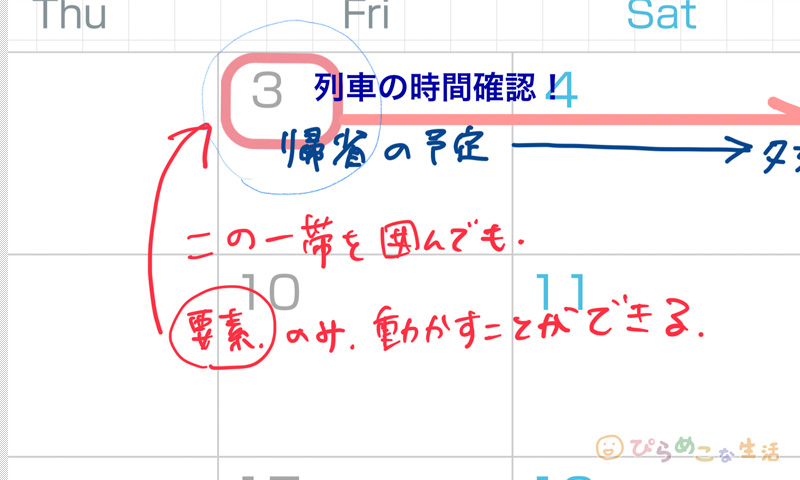
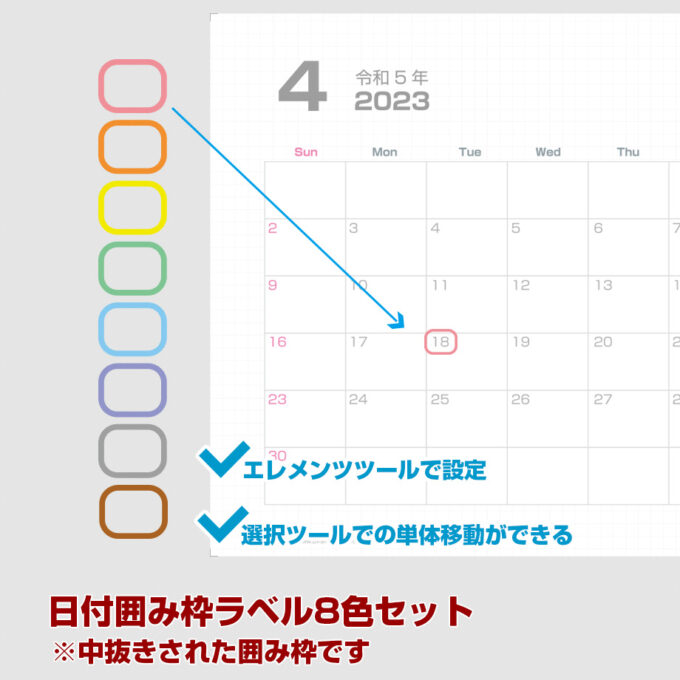
手帳のようなテンプレートに目印をつけたいときに、以下の囲み枠を使っています。
書いている字はそのままに、マーキング部分だけを移動せたい。そんなときに地味に便利なツール。
ダウンロードはこちらから▶【日付囲み枠ラベル8色【商品No23_031】

ちゃんと「枠だけ」の形状になっていて、中抜きになっています。
見た目はペンで囲むことと変わりないのですが、あえて囲み部分を「イメージ」として扱うことで、重なった部分でも選択移動が別々に行えるようになるんですよね。予定変更をラクに行いたい時に使えるやつです。
ちょい足しで付箋。さらに自作テンプレとして使う。
いつものテンプレートにこの付箋を追加すると、オリジナルのテンプレをササッとつくれます。
自作のテンプレを作って販売しているというのに、こんな技を教えてしまうと商売上がったりなのですが、目立たせたいだけの場所に付箋を使うだけではもったいないです。自作テンプレを作る時も使ってみましょう。
付箋を配置した状態でスクショを撮ると、そのままテンプレートにしても活用できます。

背景が固定されてしまうと、一気に使いやすくなるよね。
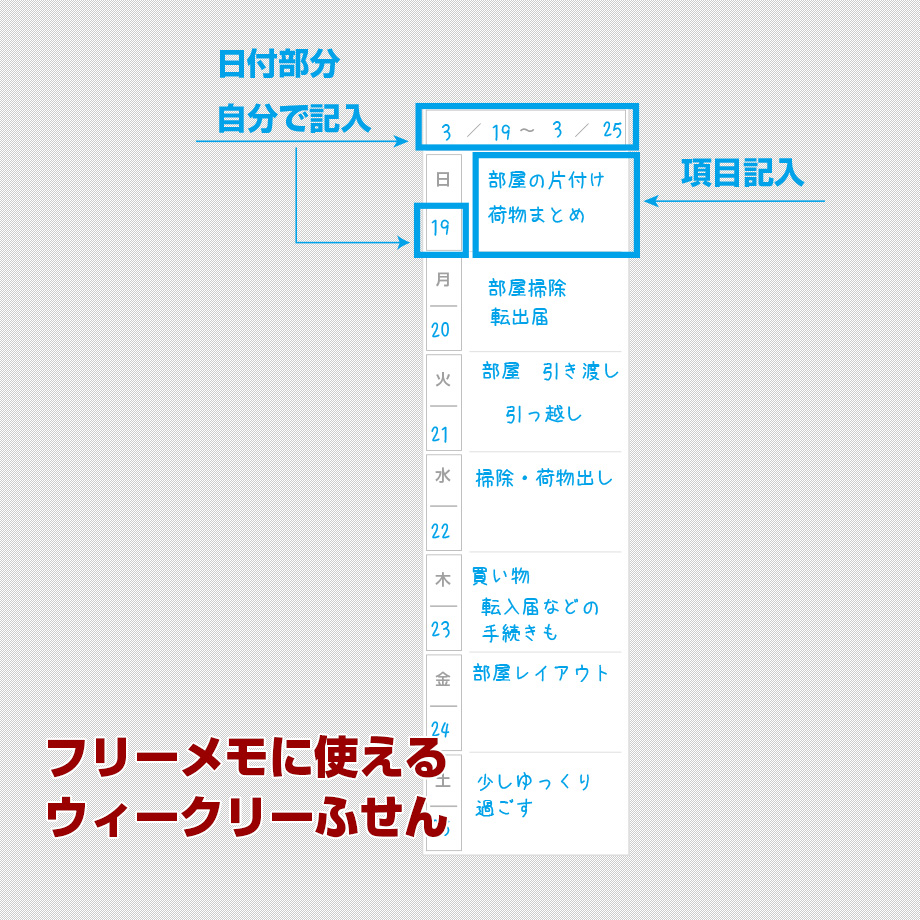
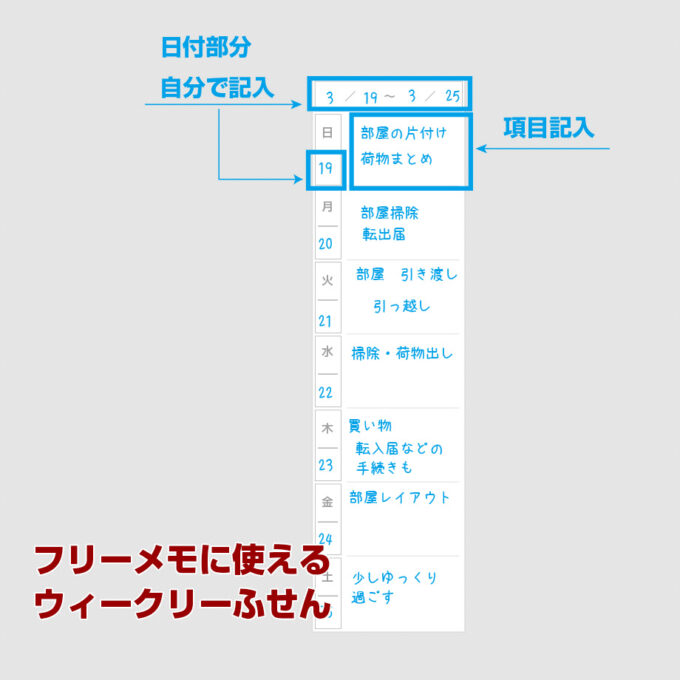
フリーメモに使える・ウィークリーふせん

ダウンロードはこちらから▶【ふせん】フリーメモに使える・ウィークリーふせん【商品No23_016】
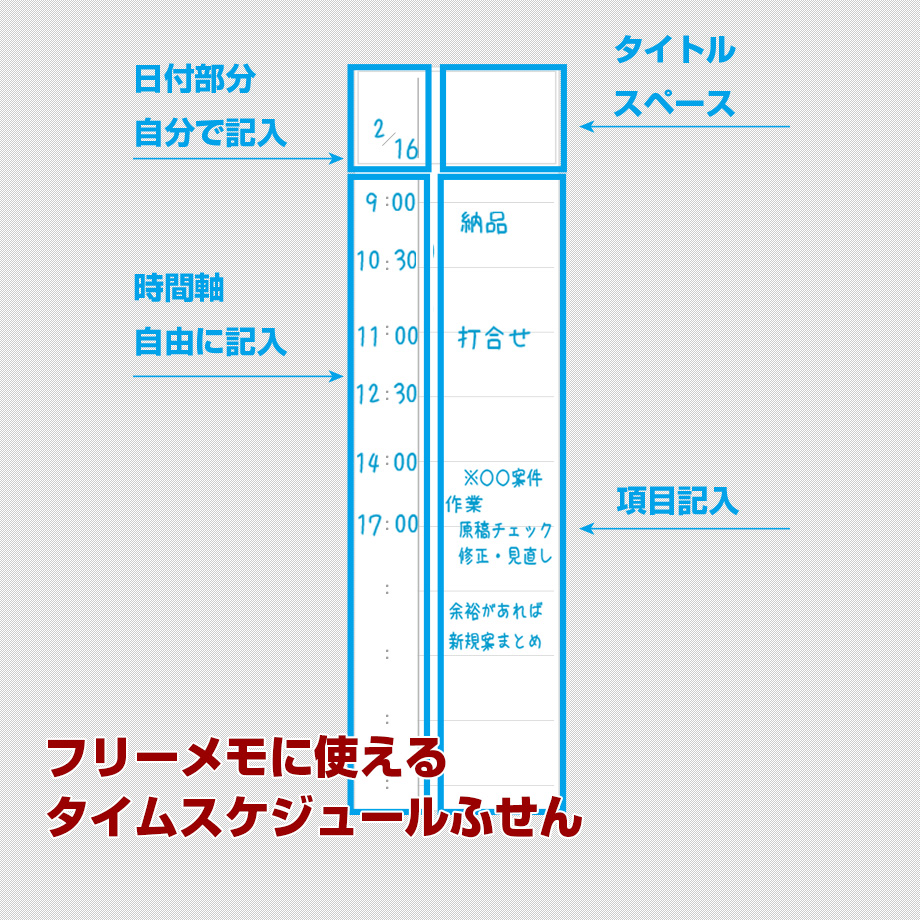
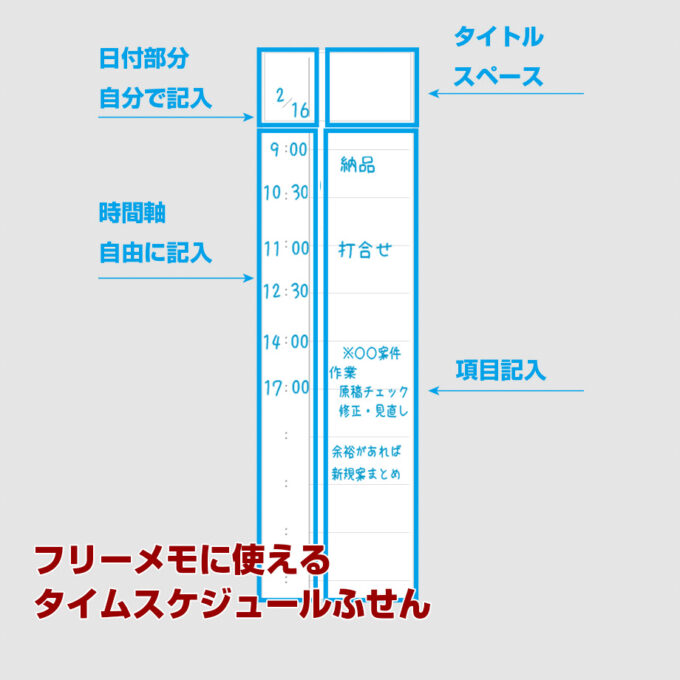
フリーメモに使える・タイムスケジュールふせん

ダウンロードはこちらから▶【ふせん】フリーメモに使える・タイムスケジュールふせん【商品No23_017】
もちろん、普通に付箋としてメモと合わせて使うのだって大丈夫です。
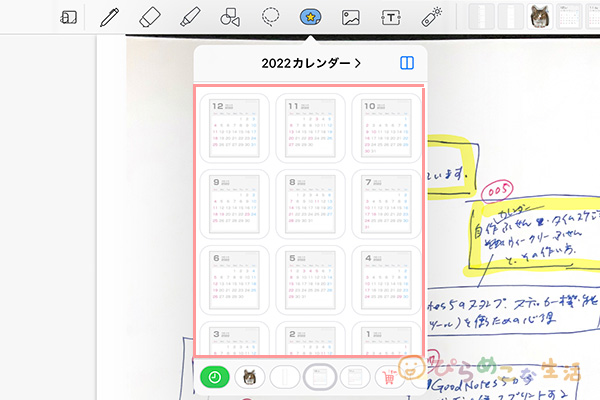
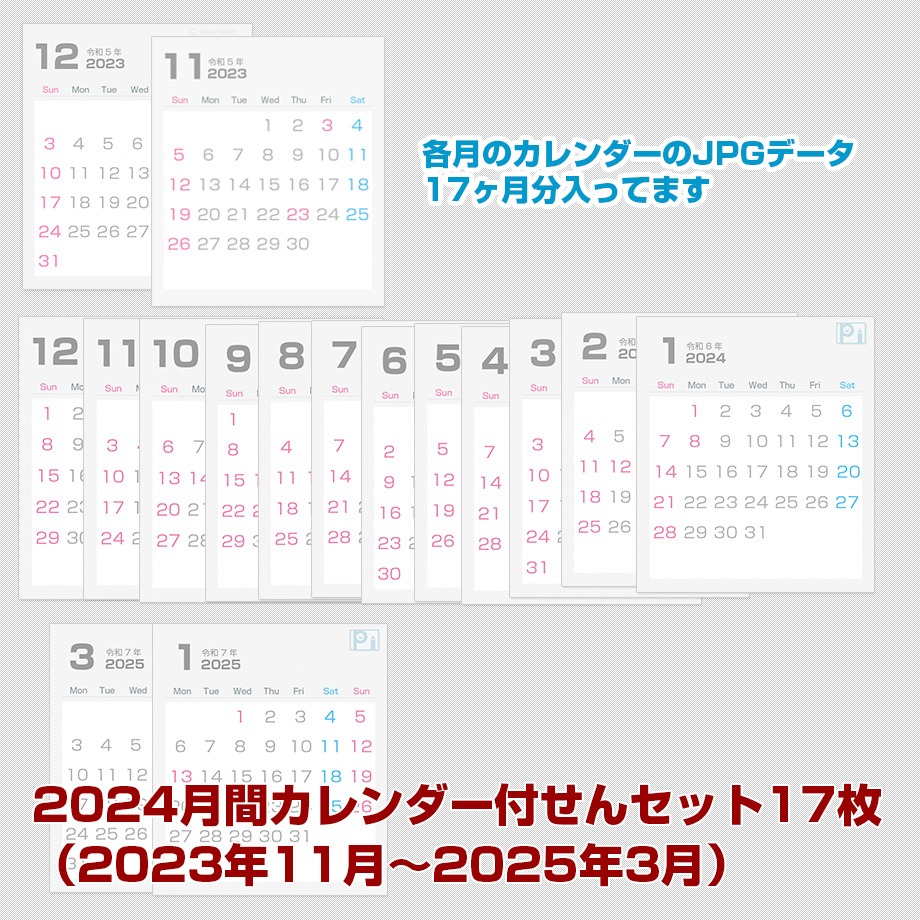
好きな場所にカレンダーを配置
日付と曜日を見ながら予定の組み方を考えたい時に、小さなカレンダーの付箋を使っています。
同じページ内に小さくカレンダーを配置しておけばページを跨ぐことなく、曜日や日付を確認しながらメモを取れます。
考えごとをする時は、できるだけ紙一枚で俯瞰して見られる形が一番扱いやすいかなということで、このような付箋を作りました。いったん下書き的に走り書きで考えてみてから、別の見やすいテンプレートに移し替えていく。そんな使い方が多いです。

ダウンロードはこちらから▶【ふせん】2024年分・日曜始まりカレンダー付箋セット(2023年11月〜2025年3月)17枚【商品No.24_015】
また、こちらのカレンダータイプの付箋も、好きなテンプレートに配置した状態でスクショを撮ってもらうと、自作テンプレートとして使うことができます。
自分が使いたいベストな形を見つけるための材料として、いち部品として愛用してもらえたらいいなあと。

作っている私も冥利に尽きます。。
進捗状態がわかるスタンプ。
このタイプのものは後で別タイプも追加していこうと思っているのですが、メモしたノートの状態をひと目で把握できるようにしたくて作りました。

TODOリストの項目に並べて使うこともできます。
ダウンロードはこちらから▶ 進捗状況ラベル【商品No23_032】
まとめ|要素ツールでオリジナリティを高めていこう
要素ツールは、かゆいところに手が届く便利なツールです。
Goodnotesはせっかくのデジタルノートです。アナログと変わらぬ手間をかけるのではなく、省けるところは省いていく使い方を模索してみると、一層活用の幅が広がるではないでしょうか。
ぜひ一緒にGoodnotesの便利な使い方を追求していきましょう。







コメント