
WindowsのPCでMarkdown(マークダウン)が使えるアプリってないかなって探してたら、みつけた「Writebox」というアプリ。覚えておくと何気に使える無料アプリです。
Writeboxとは。
「Writebox」はテキストエディターアプリの一つなんですけども、単体でインストールして使うアプリとは違います。ブラウザで動くアプリです。
Writeboxは数年前から知られていたアプリのようですが、以前はブラウザの機能拡張に入れて使えるアプリだったようです。今はブラウザで動かせるWebアプリだけ。
WriteboxはURLをブックマークしておけば、いつものブラウザのウィンドウがいつでも使えるメモ帳に早変わりするという優れもの。PCに新しくアプリ(ソフト)をインストールしなくても使えます。基本的に使ってるChromeブラウザのバージョンが新しければ、それで問題ないです。
それがWebアプリのいいところ。
使える環境
私はWindowsのPCではChromeブラウザでをメインで使っているので違和感なく使えていますけども、試しにiPadのChromeブラウザでもWriteboxを使ってみたら普通に使えました。 Safariなどの他のブラウザも試したんですけど、動くのはChromeブラウザだけ。
オフラインでもちゃんと入力はできます。
ただし、書いた文書を保存するならDropboxかGoogleDriveの中に・・ということになるので、どちらかのアカウントは持っていないと使いみちは制限されちゃいます。
Writeboxでできること
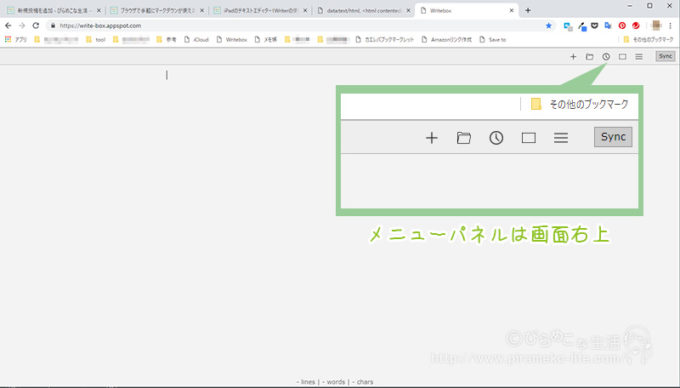
Writeboxを開くと真っ白なページが出てきて、そこにテキスト入力だけが出来るようになります。余計なものは一切ありません。画像を挿入するとか、そういう機能はありません。

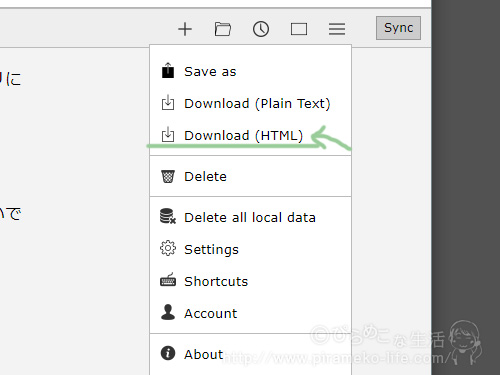
※操作パネル(各メニュー)は、画面上部をクリックすれば出てきます。
こんなんどうせ簡易的なヤツなんでしょ・・?と思いきや、ちゃんと侮れない機能が詰まっているから驚きです。
- DropboxやGoogleドライブでファイルを同期
- マークダウンが使える
- 文字入力時に使えるショートカットキーはある
- HTMLに書き出しOK
- テキストファイルなら普通に読み込みできます
- 文字数カウントあります
ちょっとした文書の下書きとして使うなら、これだけ機能が揃っていれば充分だと思いません・・?
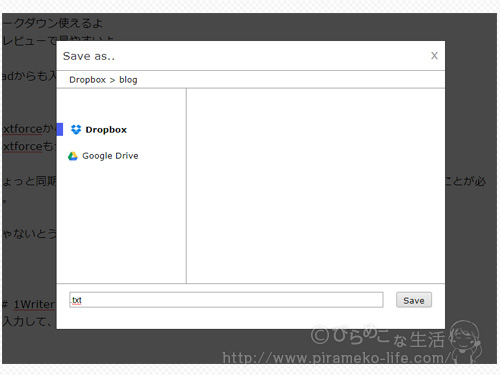
DropboxやGoogleドライブでファイルを同期
中でも、DropboxやGoogleドライブでファイルを同期させ、テキストファイルを保存することができるってのはびっくりしました。

私はDropboxを繋げて使っていますけども、クラウドで同期ができるということは、iPadやスマホからも同じファイルを扱えるってことです。一応その気になれば、どのデバイスからもChrome使って同じ作業環境を作れるっちゃあ作れます。
読込みできるファイル
テキストファイルなら普通に読み込みできます。HTMLファイル(.html)やテキストファイル(.txt)であれば普通に開いて編集できます。
DropboxかGoogleDriveに入れておいたテキストファイルなら自由に引っ張り出して扱えるということです。
でもWriteboxでHTMLファイルをいじるにはさすがに単調な画面すぎて、タグ表記の区別がつけにくく見にくいところはあります。PCに標準装備されてるメモ帳で開くようなもの。なので本格的なコード入力で使う方はそういないと思いますけど・・・使うならあくまでも、ちょいメモか執筆作業向け。
マークダウンが使えることがポイント
マークダウン記法が使えます。ただしマークダウンを入力するショートカットキーはすべて用意されてはいません。マークダウン使うなら、自分でマークダウン記法に従って手入力。どう表記すればいいのか覚えていないと使いにくく感じてしまうかも・・?
でも他のマークダウン対応のアプリ(例えば1Writerみたいなやつ) で作ったマークダウンのテキストファイルは普通に開いて使えます。
反対にWriteboxで作ったファイルを1Writerで開いて使うといったこともできます。アプリは違っても双方でやり取りできるということですね。こういうのいいよね。
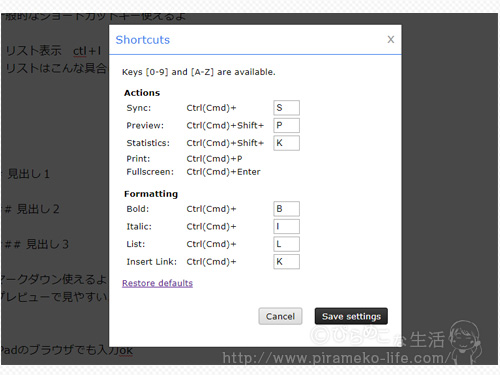
文字入力時に使えるショートカットキーはある
マークダウンのショートカットはガッツリあるわけではないけど、一般的なアプリで使えるショートカットは使えます。でも個人的にはリンク、太字、リスト表示、このあたりがあれば、成り立つかなーとは思います。見出しは「#」の数ですぐ入力できるわけだし。

タグを入れたり装飾したりと面倒なことを考えないのであれば、これだけ使えれば満足できるレベル。逆にタグ入力をしてもっと装飾を考えるなら、いっそのこともっと本格的なエディターを使った方がてっとり早いのではないかと。どうでしょ。
HTMLに書き出しOK

それでいてちゃんとHTMLに書き出しできる機能もついています。HTMLファイルをダウンロードできます。(文字コードは標準の”utf-8″で書き出されます)Writeboxでザーッと下書きしてHTMLで書き出してから別のエディターで読み込んで装飾・・・という使い方が現実的かなあ。
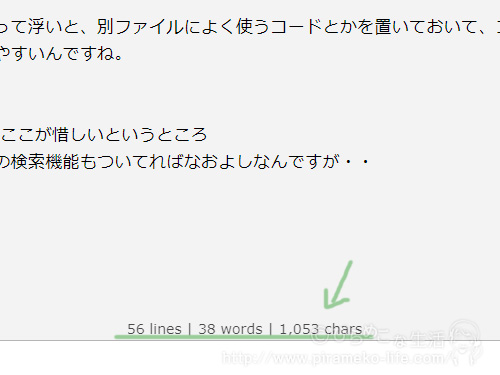
文字数カウントもあります

文字入力すると画面下に文字数が表示されます。
無くてもいいけどあればあったで、どれくらい入力したかがわかりやすいです。文字数カウントがあるとパスワード考える時に助かるんですよねえ。まあ他にもいろいろ便利なことはありますけども。
知っておくといいことあるかもなWritebox
そもそもiPadも使っているというのに、なんでわざわざPCでテキスト編集する時にWriteboxを使っているのかって話ですけども、それはiPadで作ったマークダウンのテキストファイルをPCでも編集できないかなってチラッと思ったからです。
iPadの1Writerで作ったファイルは拡張子が.txtのファイルなので、開いてみるだけならメモ帳でもテキストエディターでも別に問題はないんですけど、せっかく見やすくなるマークダウン使って書いてるのに、PCでもマークダウン対応のアプリを使わないとマークダウンの意味がないっていうか・・。
いや、マークダウンがなんちゃらっていっても、文字はみれますよ。マークダウンっていっても書き方がちょっとだけ特殊っていうだけで、日本語は何書いてるかっていうのはわかります。でもここであえてソースで編集しててもなあ・・・っていう、若干の煩わしさからWriteboxを併用するのもアリだなって思いました。
ブラウザだったら常に立ち上げておけるし、Writebox使いたくなったらブックマークから立ち上げてタブ一個増やせばいいわけで。あんまり面倒なことがなく使えるっていうのが一番の魅力であります。
でも、Writeboxで同期がうまくいかない時もたまにあるので、 あくまでも予備的な使用でと考えておいた方がストレス少ないかも。
補足
これもChromeブラウザ使っている人限定の機能ですけど、
data:text/html, <html contenteditable>をアドレスバーに入れると、画面全体が真っ白なメモ帳になります。ちょっと前に話題になってたブラウザの機能ですけども。
この場合書いたテキストを保存はできないけど、ブックマークレットに入れておくとすぐにメモ帳を立ち上げられるので、私はよく活用してます。
ちょっとコピペでとっておきたいテキストとか、どういう漢字書くのか思い出す時に変換で調べたり、と漢和辞典代わりに使うことが多いんですけども・・。
ヘビーにChrome使ってて知ってる人は知ってる機能なんですけどね。もし知らなかったら使ってみてください。


コメント