
Goodnotesを使っていると、「自分にピッタリのノートの形を作りたいなぁ」と思うことがあります。
加えて、「永続的に使うかは分からないけど、試しに新しいテンプレートを使ってみたい」という気持ちもあるんですよね。
凝ったテンプレートは作る工程が時間をかなり取るので、そこまでやるほどではないかな・・と考えたり。そんな時は簡易的手法をぜひお試しください。
すべてGoodnotesで完結できるやり方なので、低コストなことこの上なし。また、作成事例を載せています。
手軽にそれっぽいテンプレートを作りたい方は、チェックしてくださいませ。
Gootnotesでテンプレートを使う方法は2パターン
Goodnotesでオリジナルテンプレートを取り入れる方法は、大きく分けて2つあります。
どちらも一長一短あるので、使い分けるといいですね。
これらをそのまま使ってもいいですし、Goodnotesでさらに加工して、新たなテンプレート作ることもできます。
デフォルトフォーマットのテンプレートを使う場合


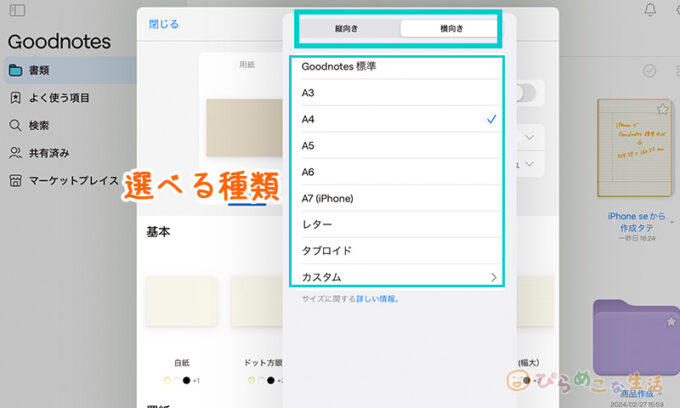
Goodnotesには最初から使えるノートテンプレートがついてきます。ここで作るれるものは基本形のフォーマットがほとんどですが、サイズとカラーをパッと決めて作成できるところが強みです。
用紙指定できるサイズは、以下の通り。
| サイズ | タテ×ヨコ(単位:mm) |
|---|---|
| タブロイド | 279.4×431.8 |
| A3 | 297×420 |
| レター | 215.9×279.4 |
| A4 | 210×297 |
| A5 | 148×210 |
| Goodnotes標準(ヨコ) | 143.51×229.62 |
| Goodnotes標準(タテ) | 207.59×160.53 |
| A6 | 105×148 |
| A7 | 74×105 |
すべてのサイズで罫線の種類が選べるよう用意されているので、これだけでも十分な種類がそろっています。

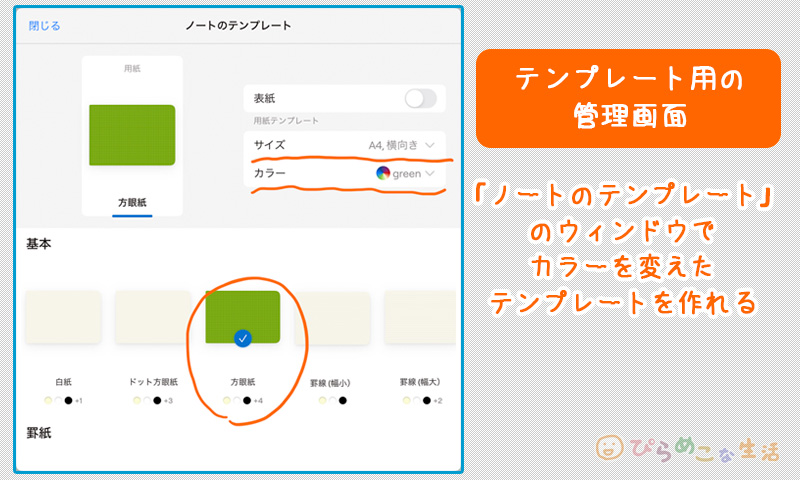
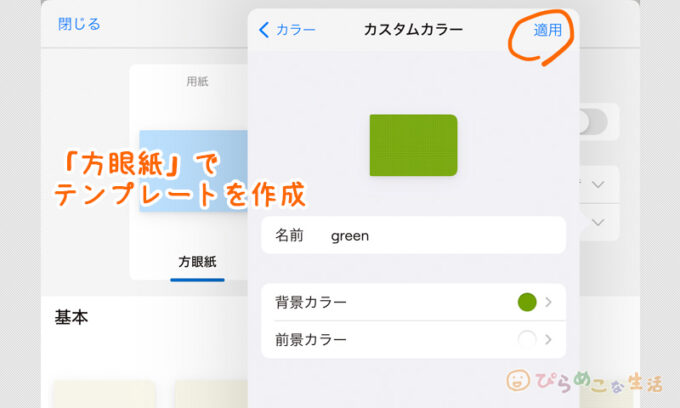
デフォルトのフォーマットは、サイズを選び、背景色と罫線の色指定をしてカスタマイズしたものを使うこともできます。ここで作ったものは保存しておけるので、何度も作る必要はありません。

テンプレートをいじりたくなったら、テンプレート用の管理画面を表示して変更して使う、といった導線になります。どの状態からでも設定画面を出せるので、思い立ったらすぐに見つけられます。
- 【Goodnotesトップ】「設定」→「ノートのテンプレートを管理」
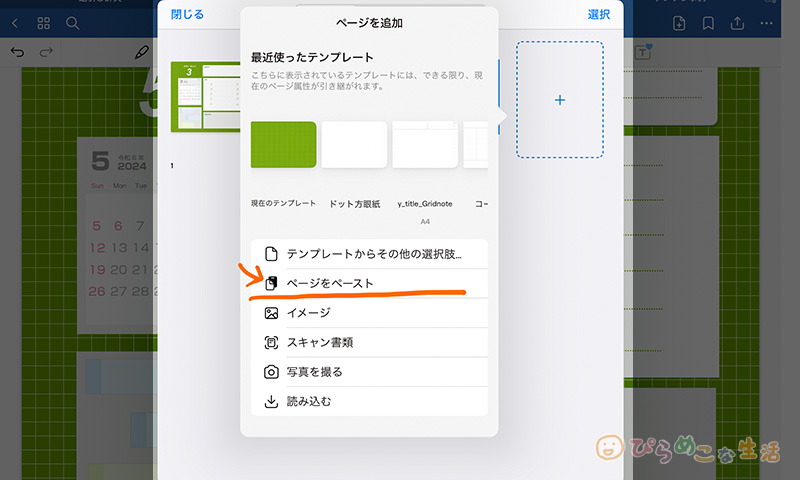
- 【ノートを開いた状態のメニュー】サムネール→「ページを追加」→「テンプレートからその他の選択肢」
- 【ノートを開いた状態のメニュー】「…」(3点リーダー部分)→「テンプレートを変更」

内蔵されているテンプレートを活かせるのはラクでいいですよね。Goodnotes内で完結できる点が大きなメリットです。
難を言えば、作ったテンプレートを「取り出しにくい」ところが気になります。同じ用紙サイズで数種類作っている場合が不便なんですよね。
カスタムしたものを呼びだしてくるには、罫線の種類を選び、そこからさらに作ったものを選択することになるので、導線が少々面倒なのです。

せめて、複製して別名保存ができるともっと使いやすいと思うんですが・・
いづれそういった方法になってくれることを願います。
どうしても使いにくい時は、対策を施しましょう。
- カラー変更を加えたテンプレートのノート作成
- その型のノートを作る時は、ノートを複製して使う
- 作ったテンプレートをPDFで書き出す
- それをテンプレートに登録して使う
もっと別のフォーマット作成を求めている場合は、後述している「テンプレートのアレンジ方法」を参考にしてください。
外部からPDFをインポートして使う場合

GoodnotesはPDFファイルを読み込ませて使うことができるので、PDFのフォーマットを自分で用意するパターンもあります。別枠でPDFデータを用意しないと成り立たない方法ですが、自由なノートを使える点は大きいですよね。
好みのフォーマットは配布されているものを探してダウンロードしてもいいですし、自作で作ってもOK。PDFデータが吐き出せるアプリを使って準備してもいいですし、GoodnotesでPDF化して使うといった形でもいけます。
ですが、むやみやたらと新しくアプリを追加するのは個人的にはあまり好みません。せっかく有料で使っているGoodnotesがあるのだから、使い倒す方向で私はおすすめしていく所存です。

↓手順
- PDFファイルを準備
- 準備したPDFを読み込む
ちなみにPDFファイルをインポートしてから、更なるアレンジを加えてテンプレートを作ることもGoodnotesでは余裕です。
Goodnotesテンプレート、アレンジのコツ
ここで注目してほしいのは、「Goodnotesはそれっぽい形の「PDFファイル」を作れば、オリジナルのテンプレとして使える」というところ。
ならばいっそのこと、GoodnotesでPDFファイルを作ってしまいましょう。

手っ取り早いもんね。
- Goodnotesでページを立ち上げ、好みの形を作成
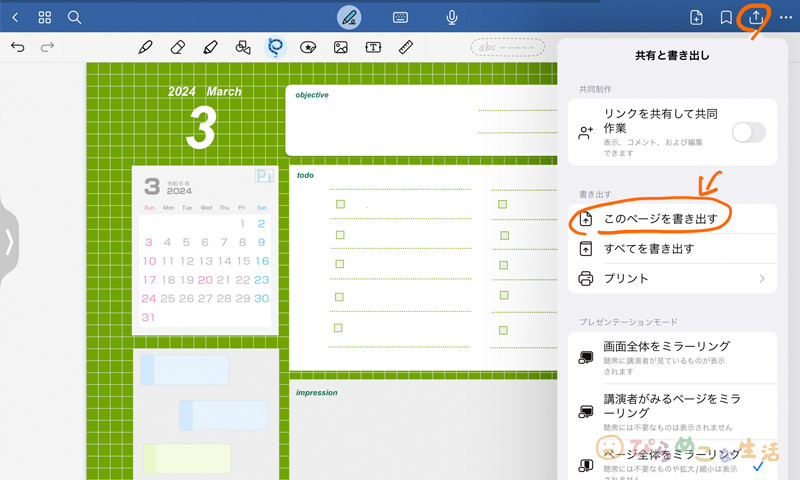
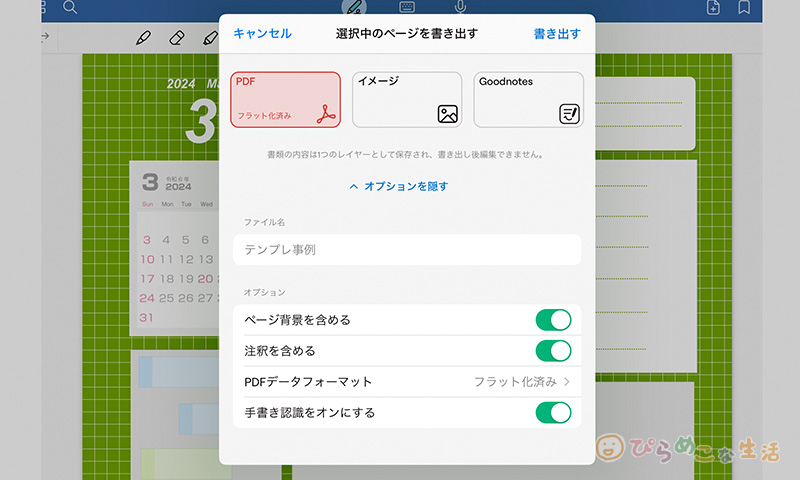
- PDFファイルでページを書き出し
- そのPDFをテンプレートにセットして使う
できるだけ簡単に、見栄え良く作るならこの4つの方法がうってつけ。
- Goodnotesの標準テンプレートを土台に作る
- PDFテンプレートを派生させる
- 画像を使って、手抜きする
- PDFデータを重ねる
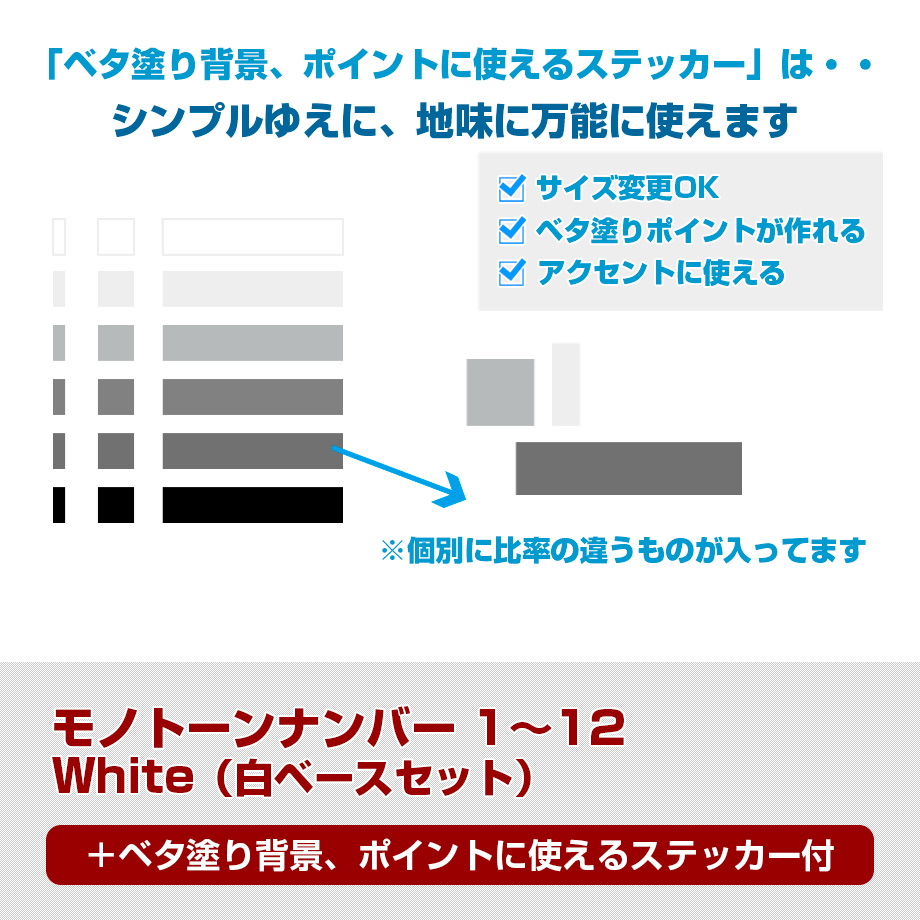
「画像」は、背景透過処理のされたPNG形式を使えば角や周りにに白フチが残らないので、仕上がりが良くなります。

要素ツールでステッカーやスタンプで使えるやつ。
ツール機能をそのまま使い、直線やシェイプツールを書き足してザックリ作ってもいいのですが、Goodnotesに限っては、素材を組み立てる形の方が時短で視認性のいいノートが作れます。
せっかく手早くノート管理ができるデジタルノートを使っているのに、テンプレートを作ることに費やしてしまうのは本末転倒。やるからには、パッと作って中身の記入に集中していくのが本筋ではないでしょうか。
時間が取れない時は「紙書類をスキャンして配置して使う」のでもいいのです。スキャン画像をテンプレートで使う場合も、普通に書類を取り込む時とやり方は変りません。

そこに拘って時間をかける意味を考えよう。
テンプレート作成事例
では、実際にどんなものが作れるのか。
実例を見ながら、使っているツールが分かるように解説していきます。
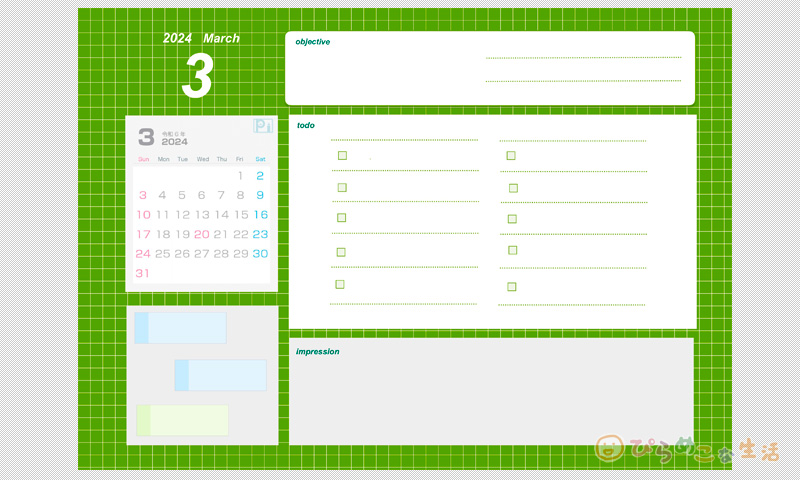
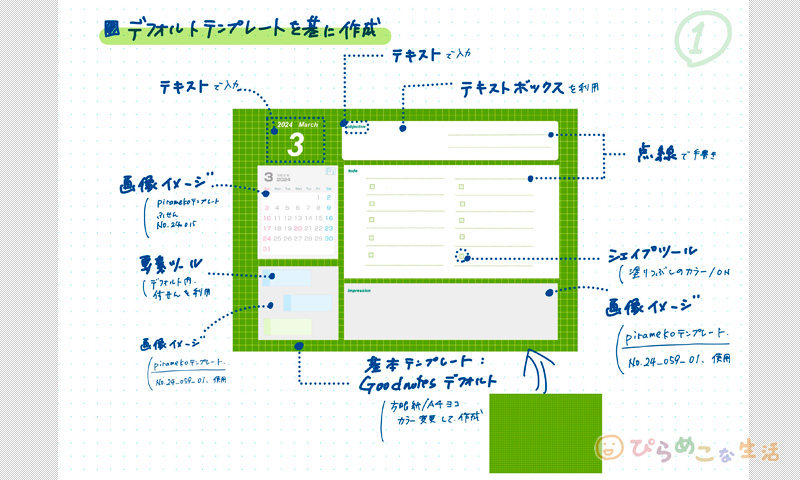
デフォルトフォーマットを元に作る

- 手書きで点線(罫線作成)
- テキストボックスで記入欄作成
- シェイプツールで□を作る(塗りつぶしのカラーはON)
- 要素ツールでふせん画像を配置
- 画像配置でメモスペース作成
- 変更の可能性ある個所は、テキストで入力作成

Goodnotesで普通にA4ヨコの標準テンプレートを加工してそれを選んで新規ノートを作成。その後、自分で必要な枠や項目を追加して、それをPDF化させてノートで使う・・という流れです。
ベタ塗り背景の画像を使えば、自分で実線を引くよりも早くきれいに基本のレイアウトを作れます。
イメージツールの状態でオブジェクトを選択すれば、縦横のサイズ調整が叶います。

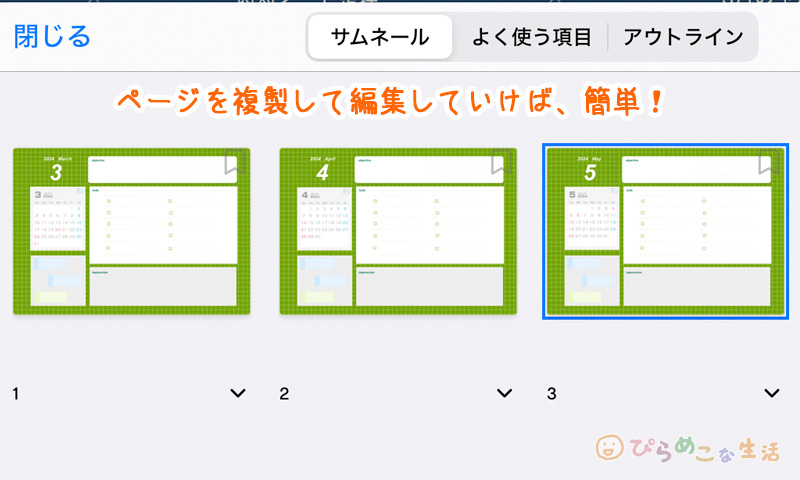
月別でフォーマットを分けて作りたい場合は、作成データと使用データを分けています。最初こそ作る手間がありますが、その後の管理は部分変更のみになるので劇的にラクになります。


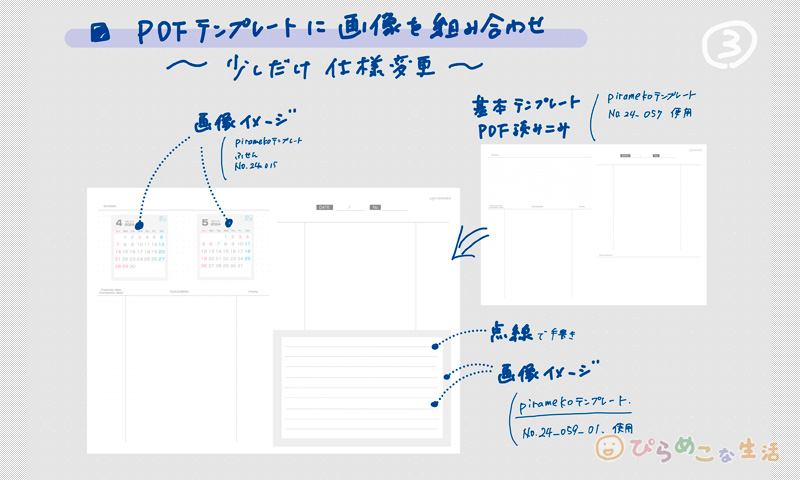
PDFテンプレートをちょっと加工

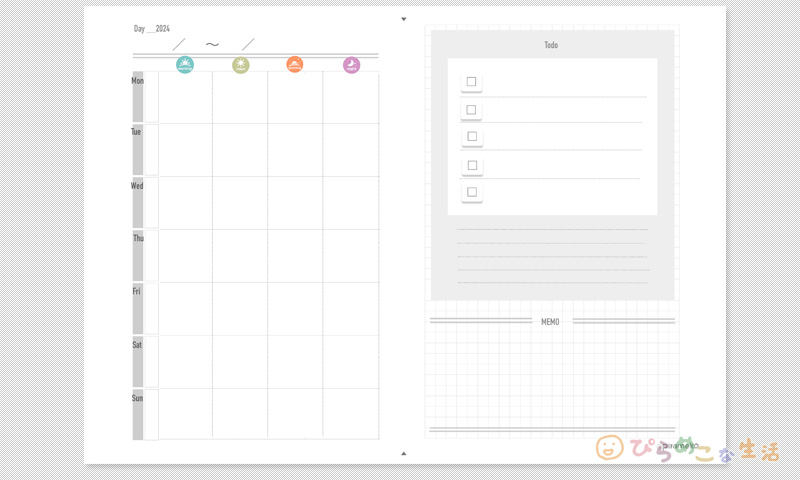
PDFテンプレートを用意したはいいけれど、やっぱり一部分を変えて使いたい時は「ちょい足し加工で速攻アレンジ」です。これはもう普段使いの領域です。

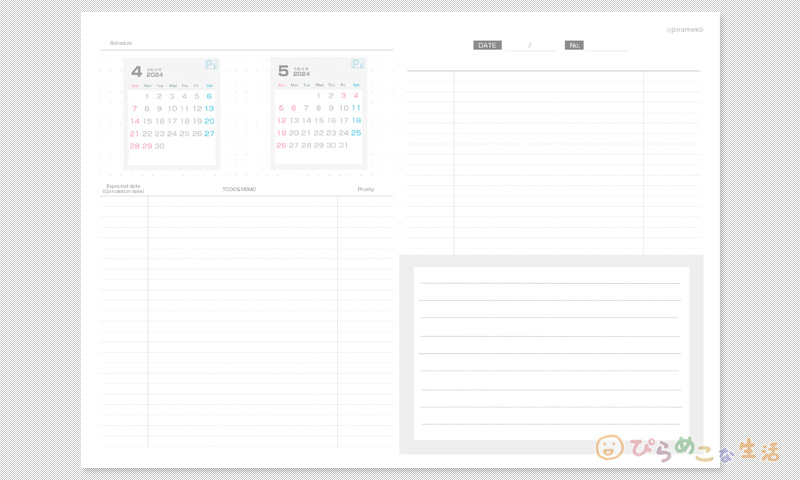
- 細かい部分は、配布されているフォーマットをそのまま使う
- 変更したい箇所に画像をかぶせて、罫線を作り、フォーマットを軽く変更
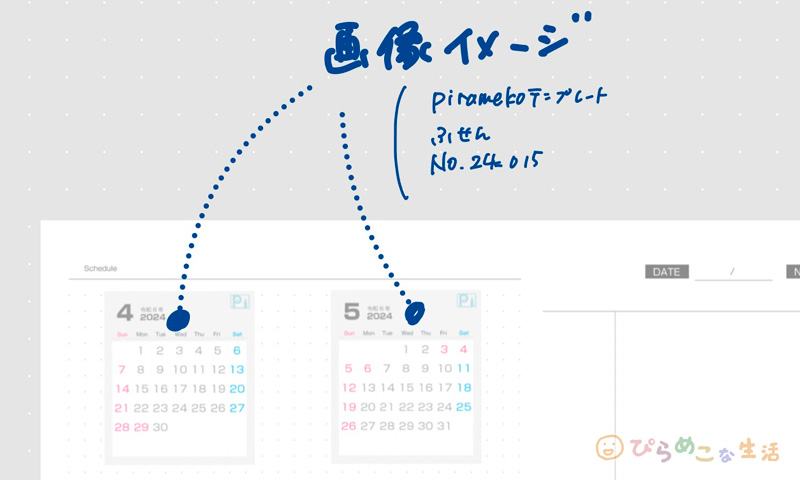
- カレンダー部分は、差し替えて変更可
なんなら罫線付きのメモ部分は、一度作ったらスクショして保存し、固定で作っておけばオリジナル付箋として使うこともできます。
※ダウンロード配布されているものを使う場合は、制作者(配布元)の利用規約を必ず確かめましょう。改変利用を禁止している場合は、やってはいけません。

ちなみに私の配布しているテンプレートは、改変後に再配布や販売を行うようなことをされないのであれば、自由に使っていただいてかまいません。
ベースをもとにメモ欄を固定するべく、テンプレを派生させる・・といった感じでしょうか。テンプレ化しておくと画像や罫線が完全に背景化されるので、メモ書きに集中できるところがいいですね。
カレンダー部分などは月が替われば画像を差し替えて変更して書き出し、また使えます。

PDFテンプレートを土台に据えて、デフォルトテンプレートも使う

Goodnotesのツールはシンプルなところがいいのですが、規則的に並べるのがなかなか厳しい。そこで、テンプレートを拝借してアレンジで対処するテクニックを覚えておくと便利です。


- 細かい部分は、配布されているフォーマットをそのまま使う
- デフォルトでサイズ違いのテンプレートを作り、使いまわせるようにする
- 記入スペースは画像を使い、イメージツールで調整して作る
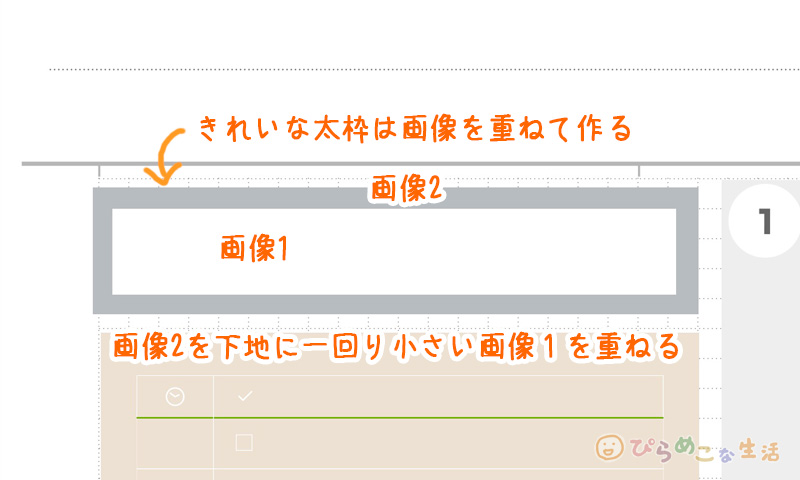
- 太枠を作る時は、サイズ違いの画像を重ねてキレイな形に
Goodnotesでは、マーカーなどの淡いカラーは使えるのですが、濃い目の塗りつぶしの機能はありません。なのでそこは、ベタ塗りの画像を配置して作ります。色味や重ね具合を工夫すれば、シェイプツールや定規を使ってBOXを作るよりも早く、キレイな太枠を作ることもできます。


同じような原理で、数字ナンバーを入れている箇所を作っています。
フォントで入力したり、手書きで作ってもいいところなのですが、視認性を良くするには手書き箇所と分けるのが効果的なんですね。
Goodnotesのスタンプやステッカーの使い方は意外と奥深いので、好みのデザインを追求してみると楽しいですよ。
それからすべて手作りするのではなく、面倒な個所はデフォルトを使ってラクをしています。Goodnotesでは現状、複数選択後の整列ができません。規則的な罫線を作りたい時は、テンプレート使った方が仕上がりが良くなります。
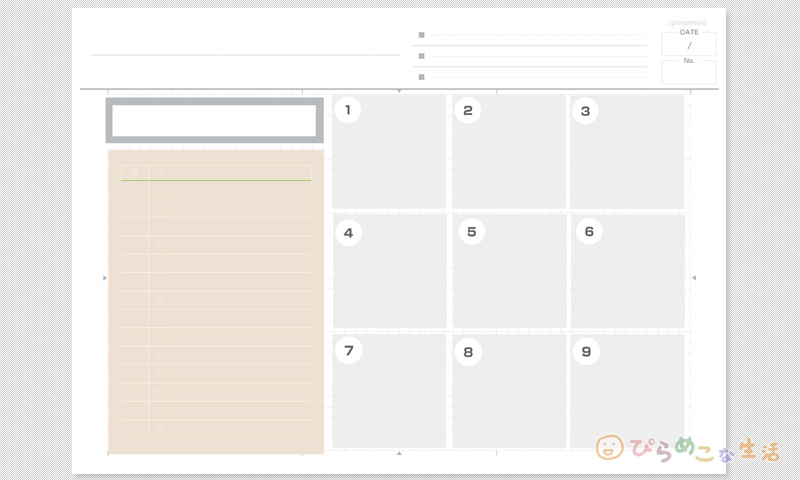
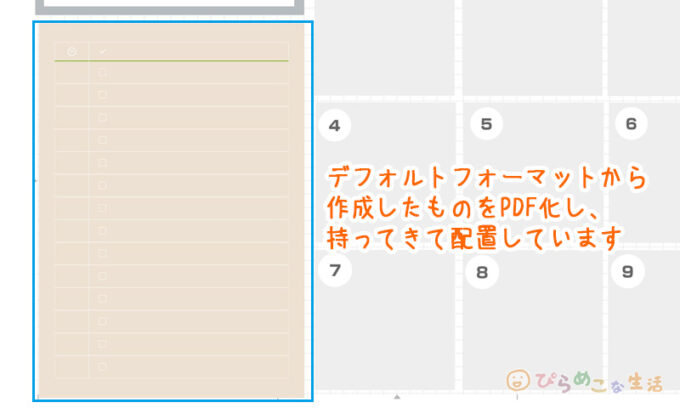
ここで使っているのは「タスク」というデフォルトテンプレート。カラーを変えてA5サイズで作り、いったんPDFで書き出し、それを配置しています。

GoodnotesはPDFファイルを重ねることができます。(移動やサイズ変更はイメージツールで調整可)
こういった表を手書きで作るのは正気の沙汰ではありません。「複雑な個所だけ別の素材を使う」という小手先を覚えておきましょう。

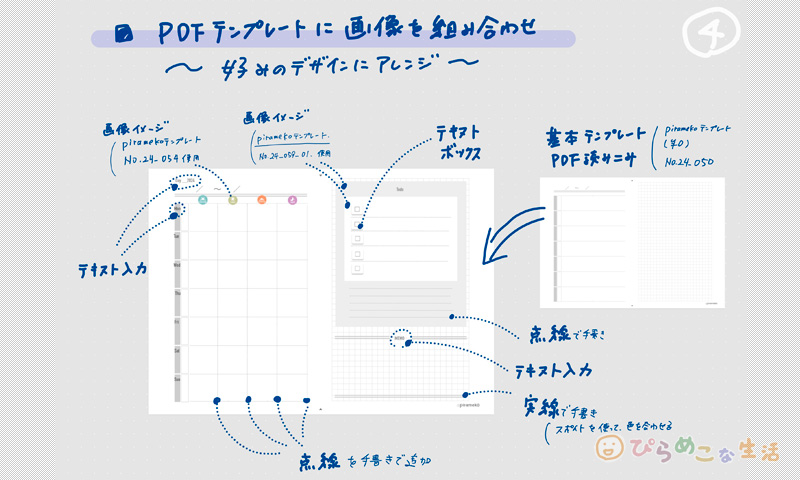
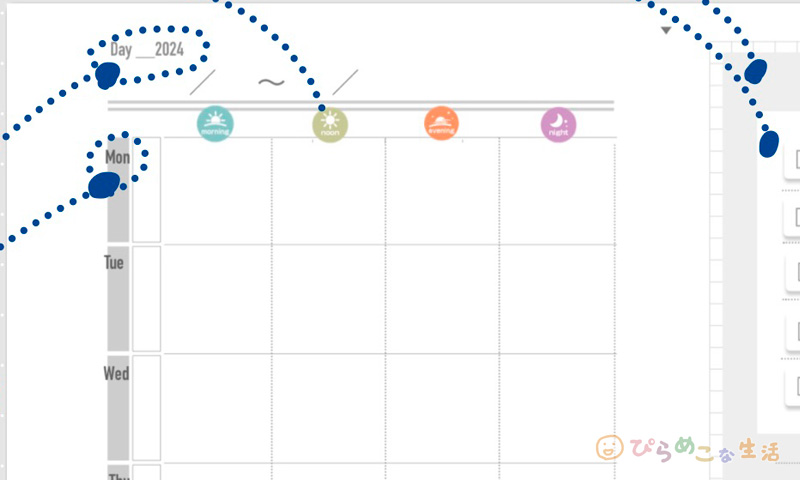
フリーテンプレートをガチ加工

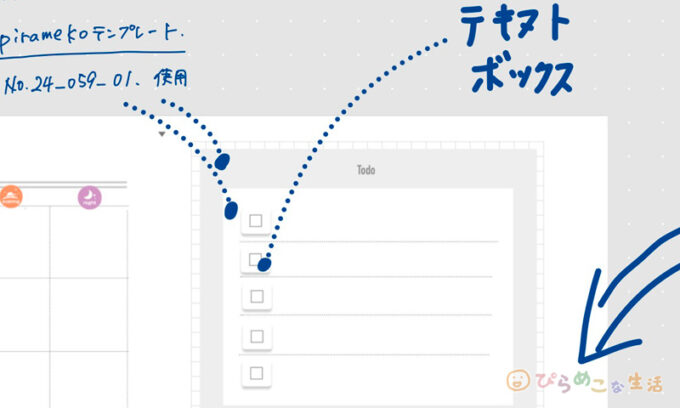
あえてシンプルなテンプレートを土台に、画像イメージやテキストツール、点線をフル活用し、完全に自分仕様にするやり方です。

- 土台にするテンプレートと色味を合わせる(スポイト機能を活用)
- チェックボックスはテキストツールを使うときれいでラク
- 点線で罫線を作る時は定規を使う
- 部品はステッカー画像で対処
Goodnotesだけで表の形を作るのは大変すぎるので、軽く罫線を足すだけで固定枠を作る形もあります。

Goodnotesはテキストツールがやたらと充実しているので、そこを利用してでボックスを作れるところも利用しましょう。改行を入れたり、テキストサイズを変えたりとサイズ調整がややこしいですが、ひとつ作ればコピペで対処できます。

罫線だけは頑張って目視でそろえていくしかないですね。せめて定規を使えば、真横の直線がひけます。

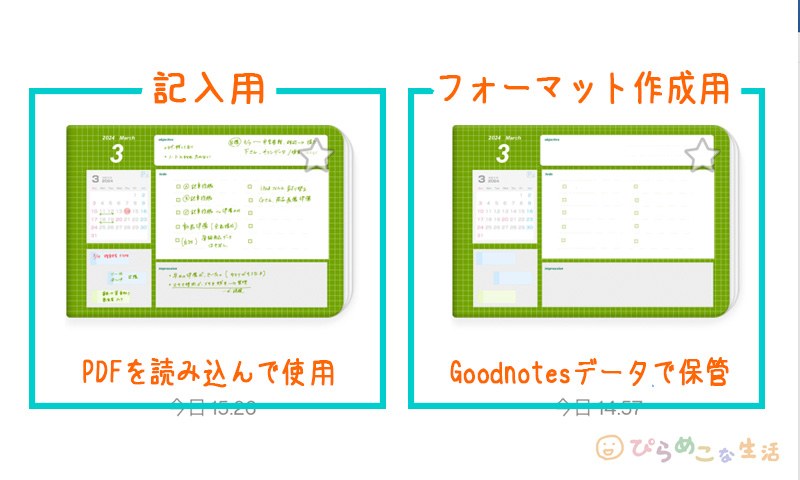
データ管理のポイント
テンプレートを作った作成データと、実際にノートとして使用するデータは分けるべし。
データ管理の方法についても解説します。
いくらiPadの機能が優れているといっても、無駄に容量を増やして、アプリに負荷をかけて使っていても何も言いことはありません。クラッシュしたり、ある日突然データが吹っ飛ぶ前に、無茶な使い方は避けていきましょう。

Goodnotesでテンプレートの形を作ることができますが、作ったテンプレートはそのまま使うのでなく、上図のようにGoodnotesデータとPDFデータで分けて管理するのが望ましいです。
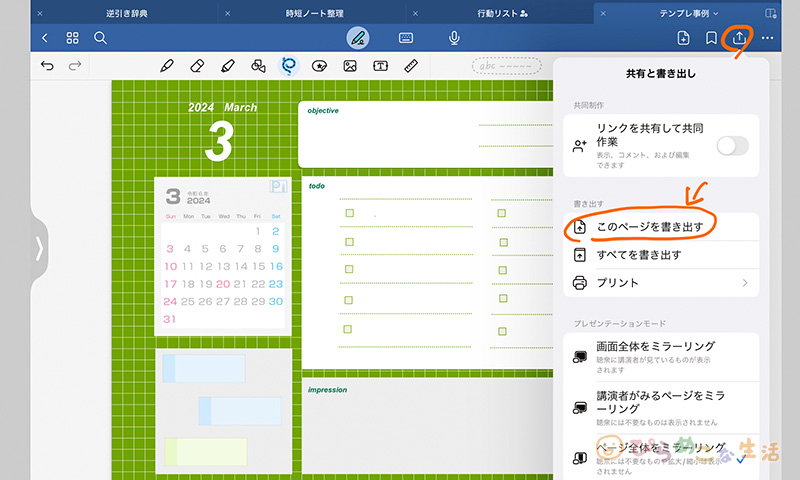
▼ PDF書き出しの手順




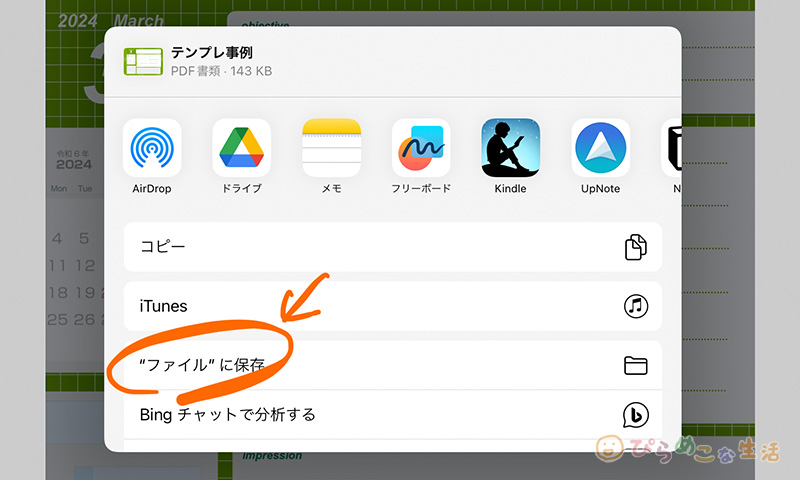
Goodnotesで作った基データは、バックアップして別の場所で保管しておくと安心だね。

バックアックは上記の書き出しの手順の流れで、「Goodnotes」を選んで保存しておくだけ。
Goodnotesデータは、Goodnotesで読み込めばいつでも再編集ができるデータです。フォーマットの形を修正したくなったら、このデータを直して書き出して使うようにします。

▼フォーマット作成は複製で対応すると手間が省けます。


このような体制を作っておくと、普段は軽量なデータでノート管理が行えます。

そうしないと、ストレージがどんどん足りなくなっちゃうよー
テンプレートデザインのコツ
テンプレートを作る時に、デザイン的に意識したい要素は以下のことです。
Goodnotesの用紙サイズを理解しよう
データのことを知るためには、用紙サイズの感覚は頭の隅にでも入れておきましょう。

後からテンプレートを変更すると、サイズによっては見切れてしまい、書いた中身を元に戻せなくなるんだよね。
特にプリントして使いたい場合は、プリント規格に合わせた用紙サイズに合わせて作っておかないと厄介なことになります。
Goodnoteで指定できるサイズ
Goodnotesで設定できる用紙は、Goodnotes標準、A7~A3、レター、タブロイド、があります。
※分かりやすいように単位はミリで設定して確認しています
| サイズ | タテ×ヨコ(単位:mm) |
|---|---|
| タブロイド | 279.4×431.8 |
| A3 | 297×420 |
| レター | 215.9×279.4 |
| A4 | 210×297 |
| A5 | 148×210 |
| Goodnotes標準(ヨコ) | 143.51×229.62 |
| Goodnotes標準(タテ) | 207.59×160.53 |
| A6 | 105×148 |
| A7 | 74×105 |
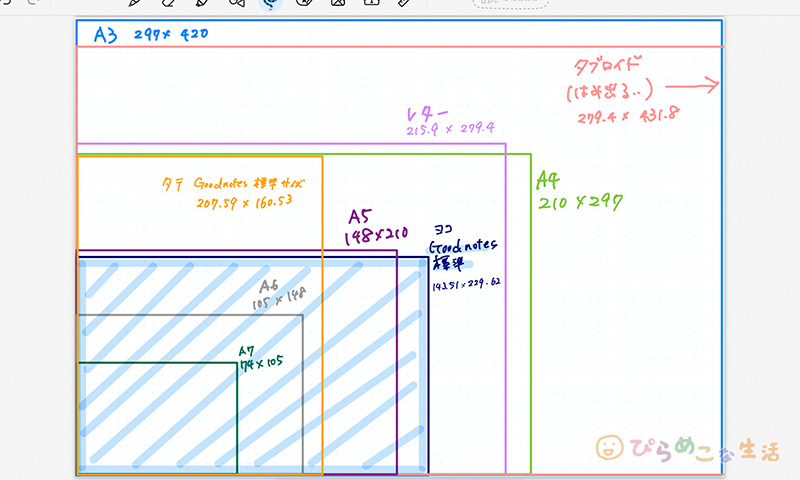
ザッと図で解説すると、以下ような比率になります。

特殊なサイズのテンプレートでノートを作成。全てのサイズをPDF書き出し→Illustratorで開き、各サイズをアートボードで確認しました。
Aサイズはよく見るサイズなので分かりやすいと思いますが、「Goodnotes標準」が曲者ですね。
「Goodnotes標準」のサイズは要注意
- A4サイズよりもかなり小さめ
- プリントして使うにはちょっと複雑なサイズ感(テンプレ変更時は注意)
- タテとヨコでは比率が微妙に変わります(iPadに合わせていい塩梅に調整が入っているぽいです)
一番大きく使うなら、ちょっとワイドなタブロイドかA3が無難な線。実際はこれよりも大きなサイズでもPDF形式のファイルを読みこんで使うことはできます。
ですがあまりに大きいサイズは、拡大させながら記入しないとなりません。たくさん書きたい時は、無限に広がるiPad純正の「フリーボード」の方が使いやすいですよ。

サイズに悩んだら、流用しやすいA4で作っておくのがおすすめ。
B版で作りたい時は
日本ではB4、B5をはじめB版が馴染みのあるサイズですが、Goodnotesに「B版」が搭載されていないのは、国内規格だからでしょうか。Goodnotesは海外で開発されているアプリ。A版は国際規格ですので、お察しください。
- B判は面積が1.5平方メートルとなるルート長方形を「B0」国内規格
- A版は面積が1平方メートルの「ルート長方形」をA0 国際規格
どうしてもGoodnotesでB版の用紙を扱い場合は、事前にBサイズのテンプレートを読み込ませれば使えます。
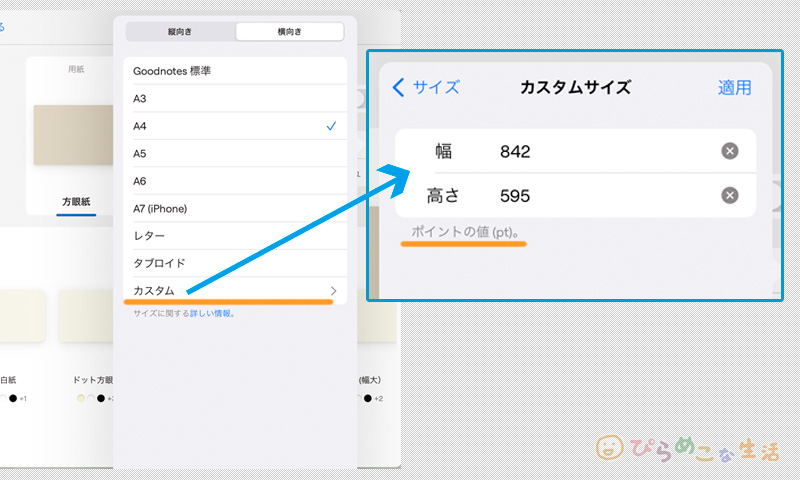
表示されているサイズ以外のものを作る場合は、「カスタム」から設定します。

カスタムサイズは、単位がpt(ポイント)で指定するしか選択肢がありません。
「ポイント」は文字や図形サイズで使用される印刷用の単位です。mmやインチで換算すると、以下の通り。
1ポイント(1pt)=1/72インチ=0.353 mm
電卓をたたいてもいいですが、変換ツールもあります。
豆知識:なぜpt単位が使われているのか
単位がなぜpt(ポイント)なのか?
それはGoodnotesがPDF形式に寄り添ったアプリだからではないでしょうか。
PDF形式というのは、アドビシステムズ社が開発したページ言語のPostScript(ポストスクリプト)がもとになっています。PostScriptはすっかり世界標準言語となっていいるのが現状。アドビ社の以外のアプリを使って書類を作ったとしても、PDF形式に出力する際でPostScriptが使われている、という状態なのです。
で、そのPostScriptの単位系は「ポイント」と決まっています。
ここでmm変換すると微妙な誤差が生まれるので、そのままポイント単位で・・ということなのではないかと。
PDFについて昔勉強したことを思い出しましたが、以下のサイトで詳しく知ることができますので、参考URLを載せておきます。
PostScript(ポストスクリプト)とは、アドビシステムズ社が開発したページ言語(PDL:Page Description Language)のことです。省略してPSともいいます。
PDFの元になっている言語です。
PostScript・PS の意味・解説|ファイル形式|デザイン・編集・製版工程|DTP・印刷用語集
どっちみち、そこまでサイズバランスに拘るようなものをGoodnotesで作るのはさすがに無理があると思います。そういったアプリではなく、あくまでもノートを書くためのアプリなので。
画面上でみるものと、印刷で示されるもの、両者の辻褄をあわせるというのは、すごく複雑で大変なことなのです。
また単位については、「InDesign で使用できる単位の設定方法 (InDesign CC)」の内容がとても分かりやすいので、気になる方は一読を。
使いやすいデザインにするには
最後に、書きやすい形に近づけるためのコツをシェアします。
「フォーマットは土台で、主役はあくまでも後から手書きする文字である」
とはいえ、最後は好みの問題。あまりに拘り過ぎないことも大事です。
なんかしっくりこない時に、改めて見直す時の参考程度に留めてチャレンジしてみてください。
まとめ
フォーマットを最初からすべて自作するのは大変ですが、部品を組み合わせて作ってみるなら、手掛けやすいのではないでしょうか。
Goodnotesでテンプレートを活用すれば、ノート作りの効率UPが見込めます。テンプレ化できそうな部分は積極的に変更して、短い時間で整理することに注力してみましょう。
ぶっちゃけ、テンプレートを作って販売している自分としては購入してもらうのが一番有難いですけども、ノート整理が捗るようになった・・!という声が聴けると心が温まります。

そんな皆さんと一緒に頑張っていきたいと思っています。
今回ご紹介したコツを参考に、ぜひあなただけの使いやすいテンプレートを作ってみてください。





コメント