
「Goodnotes、なんか使いにくいかも?」という方のための、Goodnotes6の使いこなし術です。
使いやすさを決めるポイントは、しっかりと工夫しながら使っていくこと。そのためには、設定の見直しやそもそもの使い方を大切にしたいです。
私のGoodnotesは「安い、早い、簡単」をモットーに、タスク管理とログ記録、アイデア帳のような使い方が主ですが、iPadをノート代わりに快適に使う・・というのがこの記事の内容です。
いまいちiPadをうまく使えていないと感じたら、参考にお役立てください。

見やすいノートづくりで、めざせ効率UPよ!
Goodnotes6でペンを使う時のおすすめ設定
手書きする時の使い方としては、Goodnotesの設定がポイントになってきます。

なるべく手を大きく動かさずに済むようにしておくの。

ツールバーを使わず、手元で完結させるんだね。
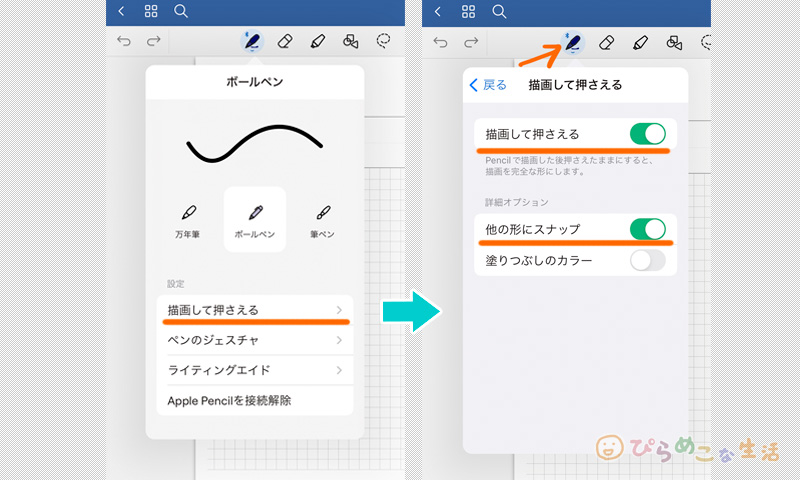
ペンツール設定

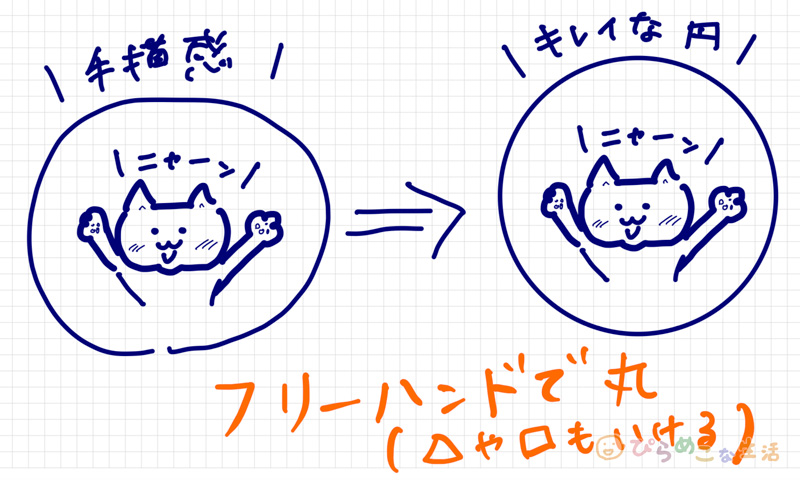
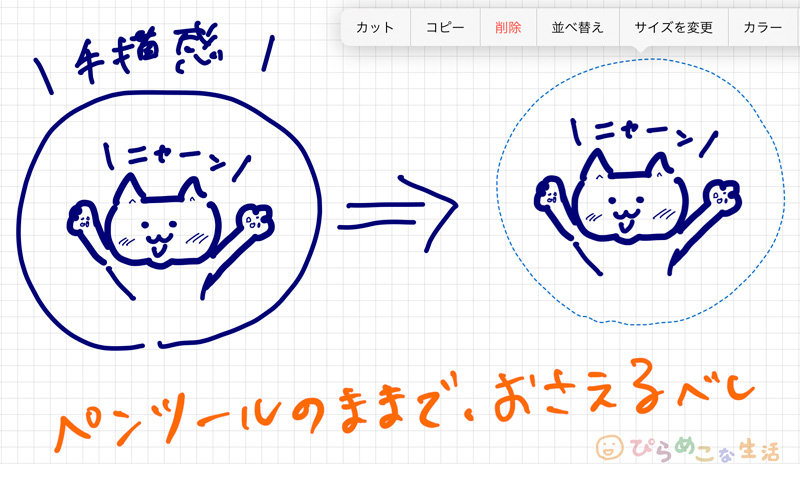
「描画して押さえる」というのは、ペン先をすぐに離さずに、ちょっとだけそのままにしていると勝手に形を整えてくれる機能です。

ツールバーには定規ツールやシェイプツールも搭載されているのですが、手元で完結できる設定はぜひともONにしておきましょう。

区切り線を引くときにフリーハンドで直線を作れるとか、神仕様だよね。

「こすって消去」というのは、Goodnotes6から搭載された機能です。
消しゴムツールを使わなくても、ペンツールのままで塗りつぶすようにするとその部分を消すことができます。

「アッ、1文字間違えた・・!」の瞬間に、そのまま消せるのがちょっといい。ペンを指先でポンポンして消しゴムに切り替えてもいいんですけど、若干早くなります。
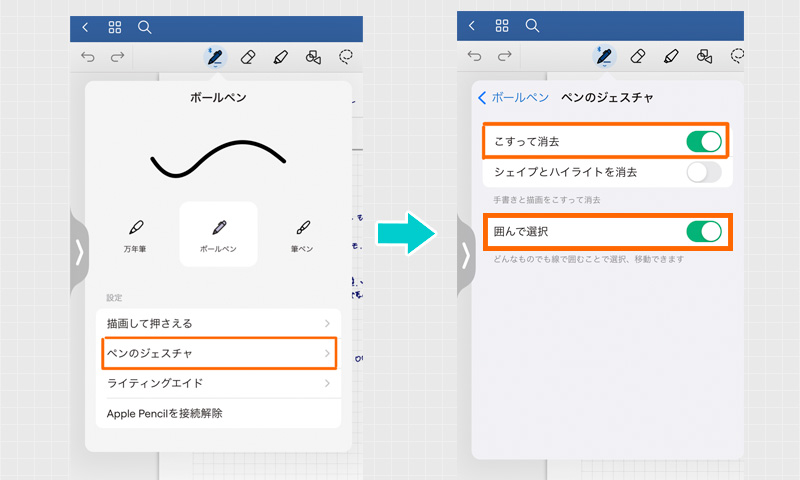
「ペンのジェスチャ」「囲んで選択」→ON

この機能もGoodnotes6から搭載されました。
ペンツールの状態でグルッと囲み枠を作り、その枠を輪投げツールへ返還させて使える機能です。
バランスを取れずに先に書いていた内容を一時的に移動させたり、サイズ変更することがあるのですが、そんな時によく使っています。
作った囲みを指で押さえてもいけるのですが、ちょっと反応がイマイチでやりにくいことが多いです。なので、ペン先でそのままちょい長めに抑えるようにして使うとうまく輪投げツールを出せます。
囲み選択ができれば、バルーンメニューが出る。移動はもちろんのこと、サイズ変更やカラー変更がここからできるので、ペンのカラーをツールバーから選ぶ必要がなくなります。
「シェイプとハイライトを消去」→OFFにする理由
蛍光ペンを重ねていて、手書き文字部分だけを消去させたい場合はオフにして使います。
軽くこすっただけでシェイプとハイライトまで消えてしまうと、せっかくの目印を消してしまうことになるので、この機能は使いどころを選びます。
消しゴムツール設定

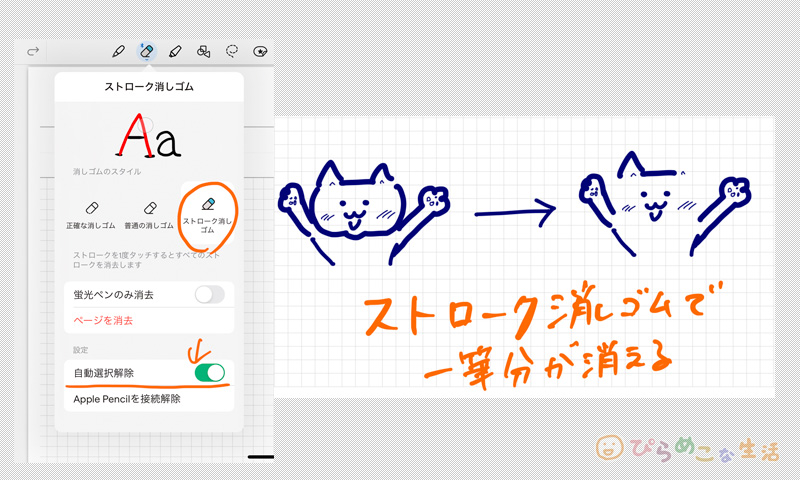
イラストを描く、正確な図を作る・・といった細かいことをやらない限りは、消し残りもなく手早く消せる、「ストローク」消しゴムでいきましょう。
消去範囲が大きい場合は、輪投げツールを出して消去、またはページごと削除という潔さで対処します。

無駄にペン先を消耗させずにすみます。
消しゴム設定の中にある「自動選択解除」をONの機能とは?
ONにすると、消しゴムを使った後にすぐに勝手にペンツールに戻ってくれます。
これに慣れるとちょっと感覚がバグるところがありますが、すばやく書き溜めていきたいときは、便利な機能です。
記入ルールを決めるべし
Goodnotesを使っているからといっても書き方自体はアナログノートと変わりません。
基本的にはペンの太さは1種類で、充分に目線を動かしやすいノートをつくれます。デジタルノートだからとあれこれ使うのではなく、ボールペン一本で書くときと同じスタンスを心がけましょう。
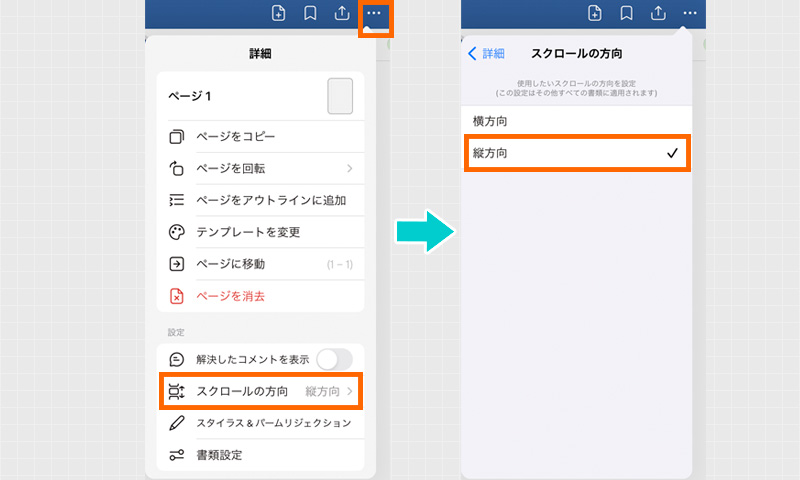
縦スクロールがいい
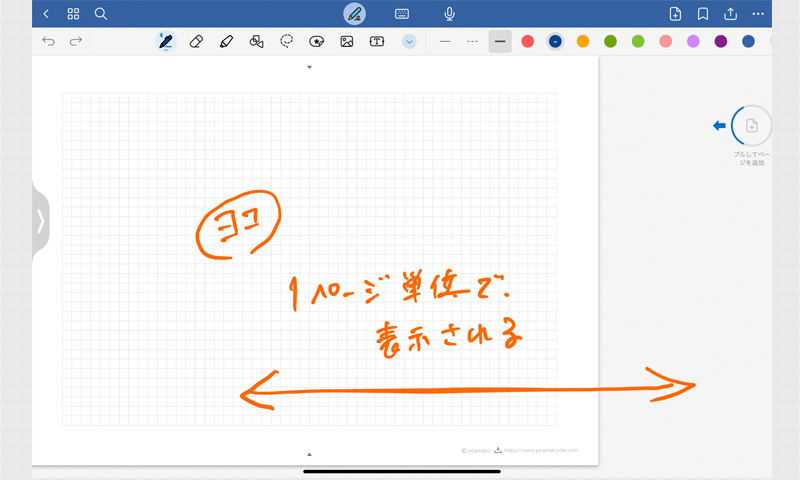
スクロールの方向は、早いノート整理を目指すなら縦方向がおすすめです。

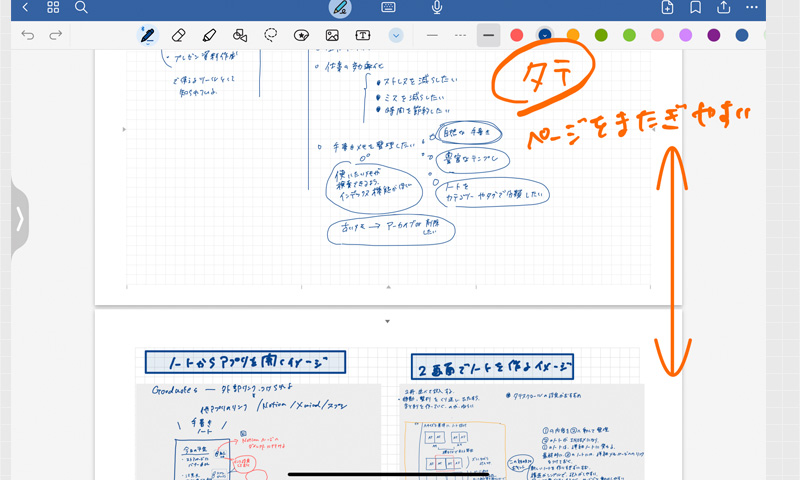
横スクロールは、1ページに集中する使い方ができるけど、縦スクロールは延々とページを繋げての記入がしやすい。ページを跨いだ表示を出せるところがいいですね。


縦方向のスクロールは2画面表示にした時に威力を発揮します。ロール紙を横並びにし、並行させつつメモをまとめていくような使い方をイメージしてください。
記入内容を移動させる行動も縦スクロールの方がやりやすいので、ノートを整理したい時は検討してみましょう。
効率のいいノート整理ってある?

Goodnotesはシンプルなツールでありながら、自由な編集ができるところが強みです。アイデアを振り絞るための「下書き」ノートづくりにとても向いています。
下書きはざっくり手書きで済ませる場合もありますが、段階を踏んで修正を繰り返していくことも多い。そこで「2画面構成」にして、以下のパターンで構成を組み立てていきます。
手早くまとめる時は、2画面構成(スピリットビュー状態)でノートを作る
【パターン1】画像を差し込む
画像を使うのは見やすさの追求の第一歩。
アイコン、着色、表、図などの文字以外のものを追加すると目線を誘導する効果があります。ここはスクショやコピペをうまく使って、上手に手抜きをしていきましょう。
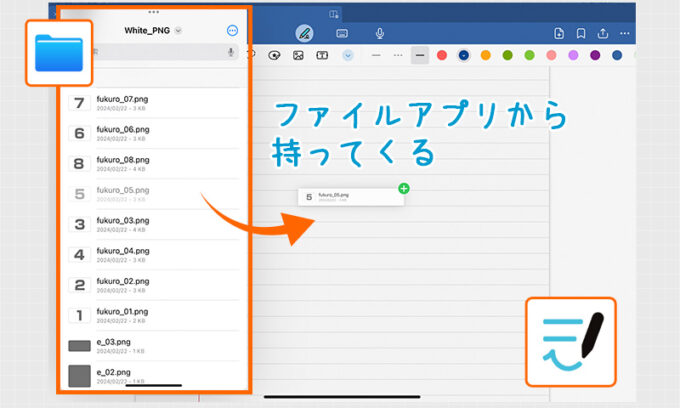
Goodnotesのページ内への画像挿入は、以下の方法があります。
ファイルアプリからドロップ

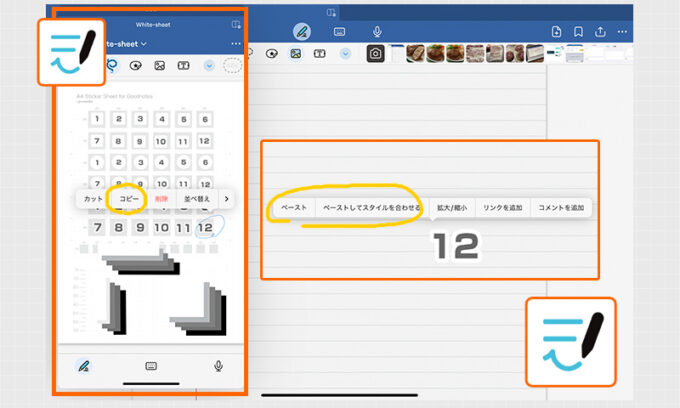
Goodnotesからコピペ

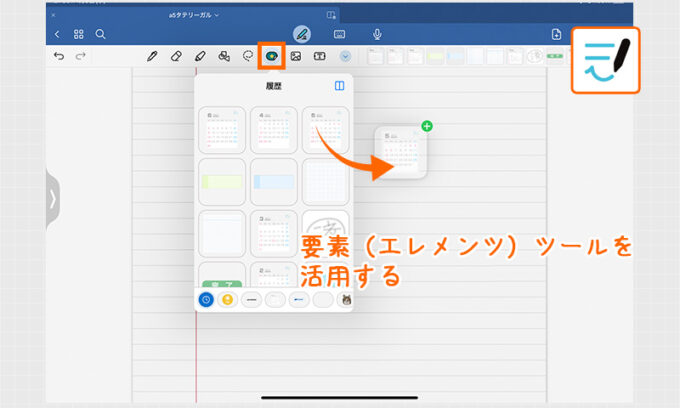
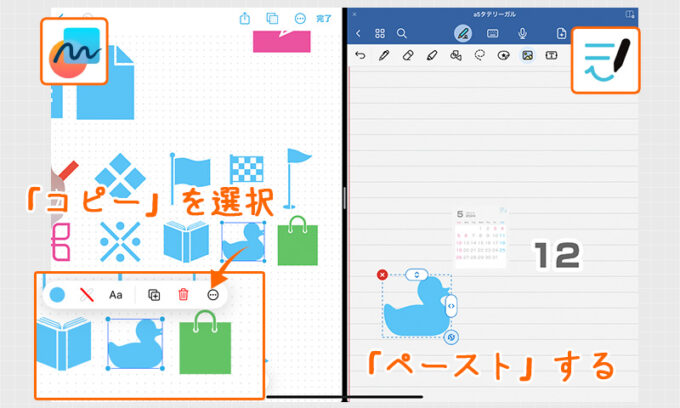
要素ツールへ登録して使う

他のアプリからコピペ

ツールバーから画像挿入ができますが、ここからの挿入はファイルを探すのに時間がかかってしまいます。Goodnotesを使って印刷用のデータ作成をするなら細かいことを気にする必要がありますが、一般的には見た目が整えば十分なハズです。
画像挿入は基本的に「スライドオーバー」や「スプリットビュー」の機能をどんどん使って、簡単に済ませていきましょう。
【パターン2】記入内容を部分移動
雑メモを改めて整理していく時は、タテスクロール状態にして並行作業でノートを作っていきます。
例えば、左に走り書きメモ、右に要約のまとめの形で右側をどんどん整えていく・・といった使い方。別々のページを2画面で並べて、輪投げツールでウィンドウを跨ぎながら複製していける機能が便利です。
チェックしたい設定ポイント
スピリットビューにすると使える画面が小さくなってしまうので、Goodnotesの設定からステータスバーをOFFの状態にしておけば、時計や日付表示されている部分が隠れて少し広く使えるようになります。
設定 → 書類編集 → ステータスバーをOFF
ただしこの設定をしていると、iPad側のメニューの3点リーダ部分がGoodnotesのタブと重なって、画面を閉じる時に重なって邪魔になります。複数タブを使っていると、特に。
適宜いい塩梅をみて、設定してください。
操作性を良くするiPad設定はこれ
iPadはアプリの立ち上げに手こずったり、ツールの使い方にもたつく弊害は確かにありますが、そこは「設定」でカバーできます。
- ショートカットを設定しておく
- アシスティブタッチを使う
- メモアプリを使う
ショートカットはホーム画面に置くだけなく、iPad操作の導線上でも使うことができます。とても便利なので、効率UPのためにぜひ。
よく使うショートカットを準備する

まずはiPadに標準搭載されている「ショートカット」アプリで動作を登録しておきます。
Goodnotesを使う時は、特定のノートを立ち上げる動作や、ファイルアプリを引っ張り出すような動きを作っておくと使いやすいですね。
必ずしもすべて必要というわけではありません。ノートの使い方に合わせて調整してください。
QuickNote(クイックノート)のショートカット
クイックノートは起動と同時に使えるノートです。緊急性が高い時や、四の五の言わずノートを出したい時に使います。
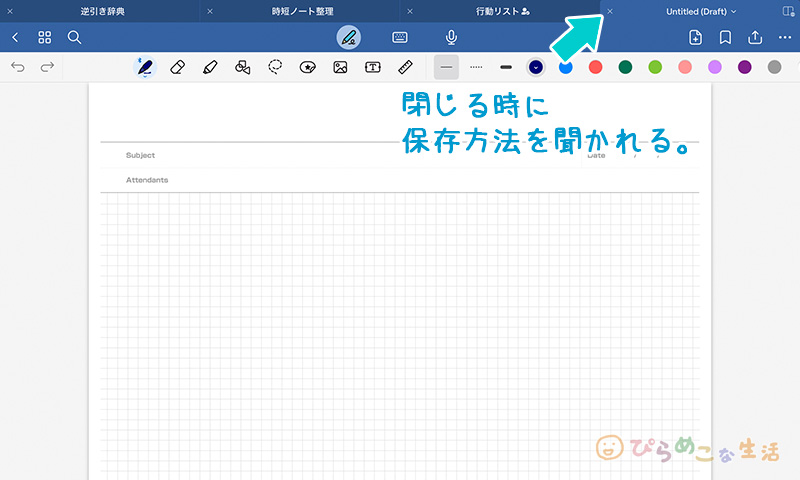
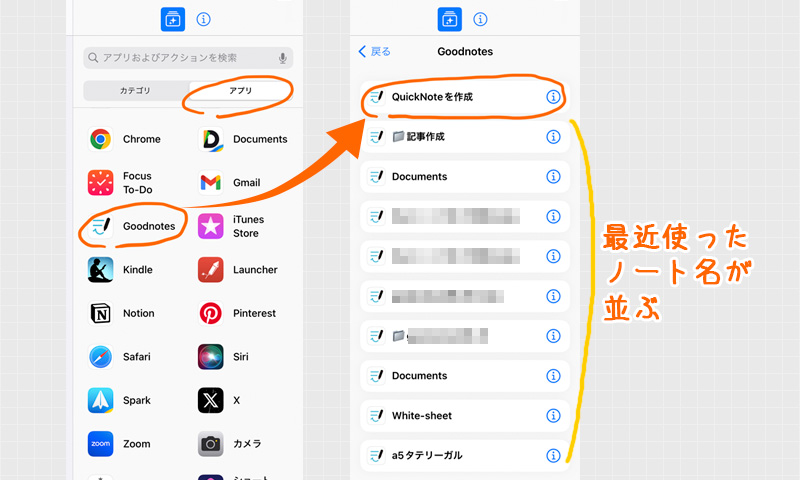
「QuickNoteを作成」を選ぶと、「Untitled(Draft)」の状態のノートが速攻で立ち上がります。

※デフォルトに設定しているテンプレートが表示されます。
- 新規ショートカット作成を選択
- 画面右側の項目から「アプリ」を選択し、「Goodnotes」を選ぶ
- QuickNote(クイックノート)を選ぶ
「QuickNoteを作成」のショートカットは、Goodnotesのアプリ内の表示メニューに出てくるので、それを選択して作成しておけば準備完了です。

QuickNoteのデフォルトテンプレートがショートカットに適用されない場合
Goodnotes5からバージョン6へアプデしている場合は、QuickNoteは、バージョン5側のデフォルトが適用されてしまいます。6側のデフォルトを変えているのに、適用されない場合があるんですよね。(私もそうでした)そのうち解消されるかもしれませんが、お困りの方は以下参考にお試しください。
- 一度バージョン5へダウングレード
- デフォルトテンプレートを変更
- バージョン6へ戻す
バージョン6と5の行き来の方法は、以下ページでも解説しています。
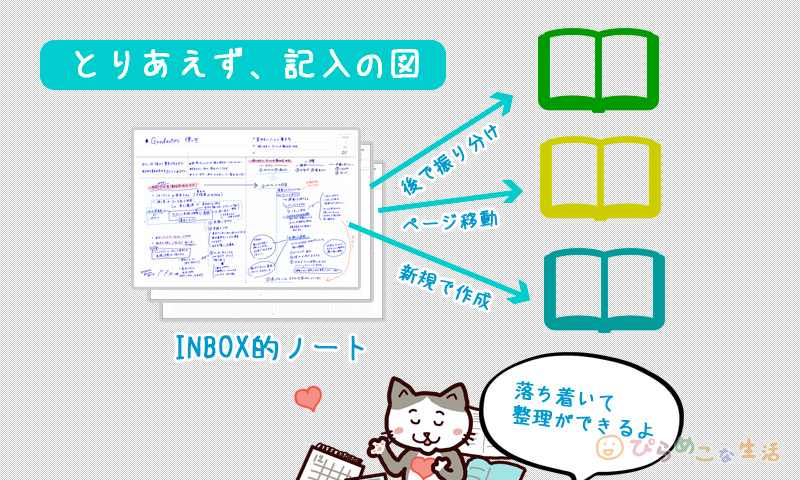
ノートを立ち上げるショートカット
使用頻度の高いノートを一つ決めて、ショートカットに設定しておきます。メールでいうところの、INBOX(受信箱)的な役割で作っておくとよいですよ。ページは後で振り分けで整理すればよいので。
汎用性の高いテンプレでいくつか準備しておくのが理想的ですが、Goodnotesでは記入後からでもテンプレートを変更できます。


Goodnotesを開いてからノートのテンプレを探していると微妙に時間がかかっちゃう。でも先にフォーマットを決めておくと、見つけやすいっていうわけ。
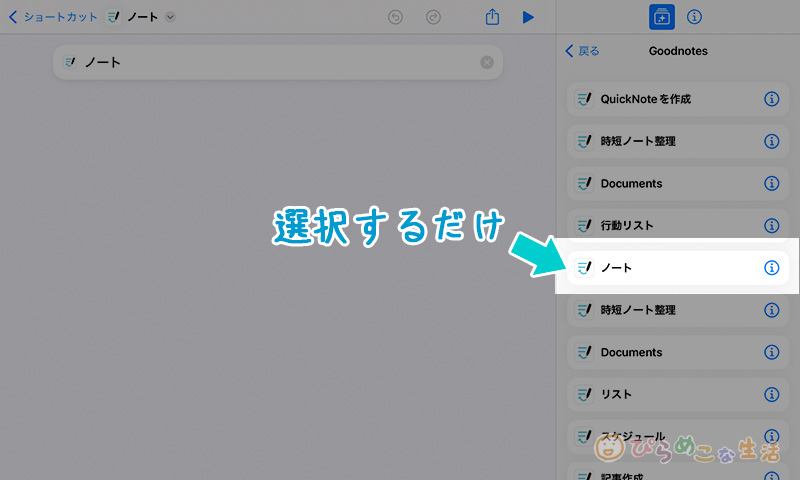
- 新規ショートカット作成を選択
- 画面右側の項目から「アプリ」を選択し、「Goodnotes」を選ぶ
- 使いたいノートを選ぶ
「特定のノートを開く」ショートカットの設定は、簡単。
Goodnotesの項目を見ると、最近開いているノートの一覧がでてきます。表示されない場合は一度ショートカットアプリを閉じて、Goodnotesで使いたいノートを開き、何かしら書いてから再度ショートカットを起動すると表示されます。
このシンプルなショートカット設定では、ページの指定はできません。

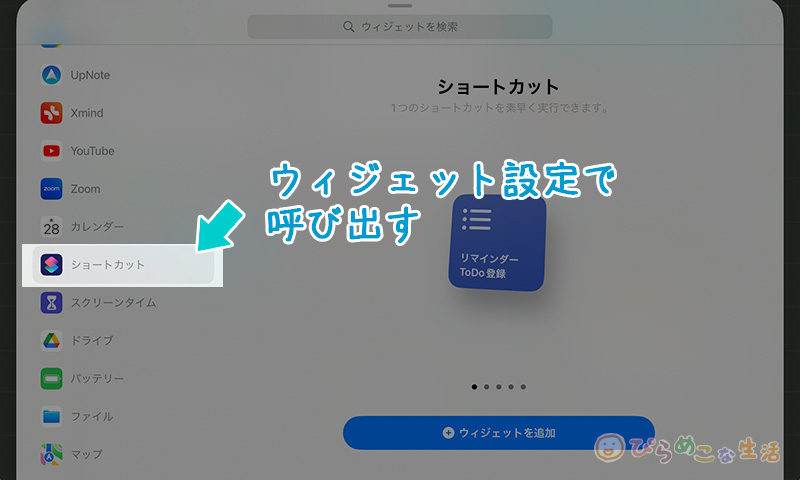
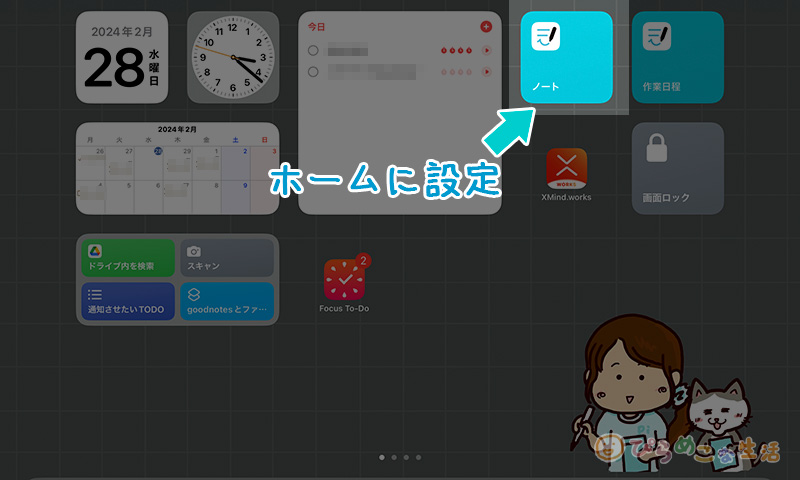
ウィジェット設定からもショートカットを使ってみよう
ノート作成は、ウィジェットを使って視認性のいいボタンにして並べておく使い方もあります。
普通に「ショートカット」アプリの設定でもホーム画面に追加することはできるのですが、作られるサイズが他のアプリに紛れて分かりにくい。複数ノートを並べる場合は、ウィジェットを使うかランチャーアプリを使って設置しておく方がわかりやすいです。
- ホーム画面の何もない場所を長押し
- 左上に表示される「+」マークを選択
- 好みのウィジェットを設定



見やすさ重視なら、ウィジェット活用がおすすめ!
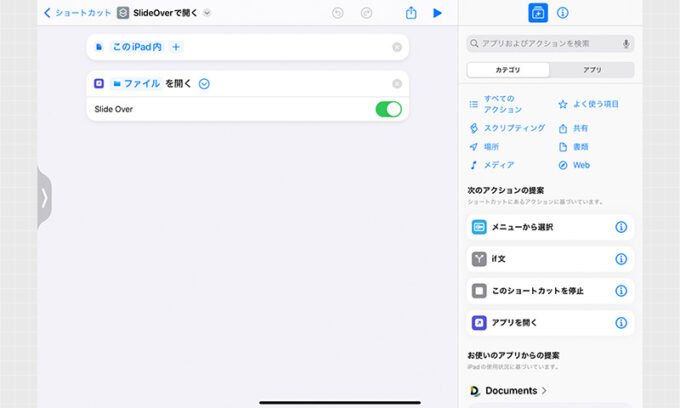
特定のフォルダを開くショートカット
画像やファイルを呼び出してくる際は、よく開くフォルダをショートカットに登録しておくと便利です。


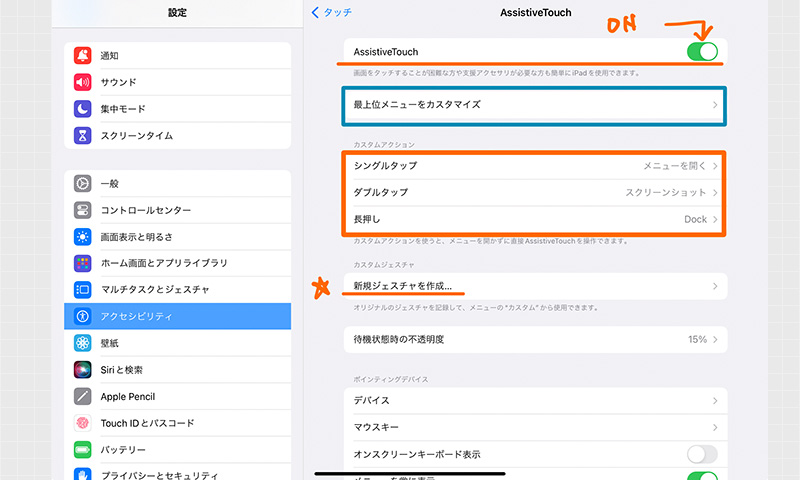
AssistiveTouch(アシスティブタッチ)を設定
アシスティブタッチをONにすると、画面にボタンみたいなマークが常に表示されるようになります。(画面がオフの時以外は、どの状態でも使えます)
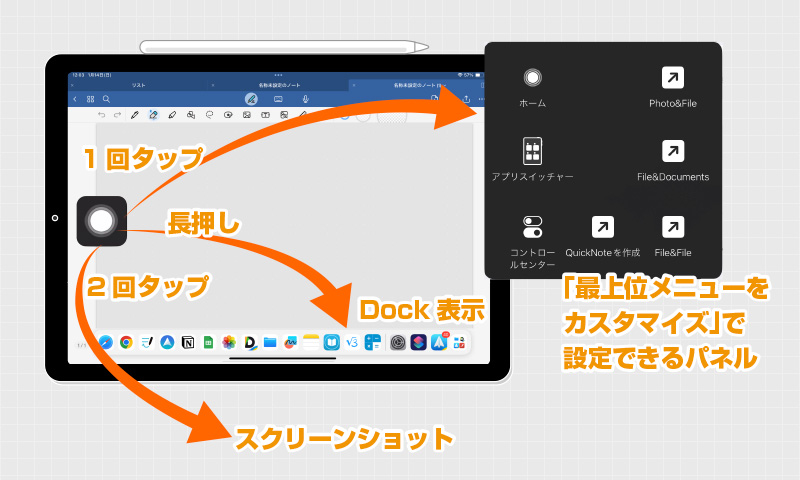
AssistiveTouch(アシスティブタッチ)は、「1回タップ、2回タップ、長押し」の3種類の動作にそれぞれ役割を持たせることができます。

iPadで手書きをする時の手の置き方に合わせて、ボタンを置くようにしています。
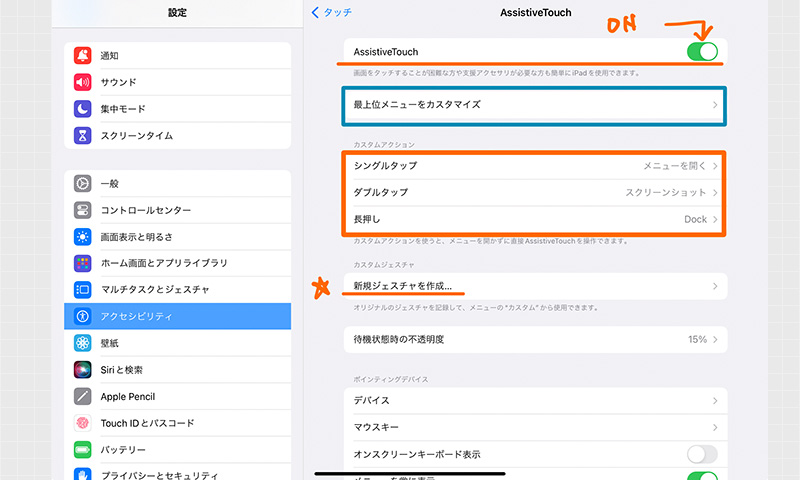
ボタンに動作を割り当てる設定
ボタンへの動作は、数ある中から選べるようになっています。
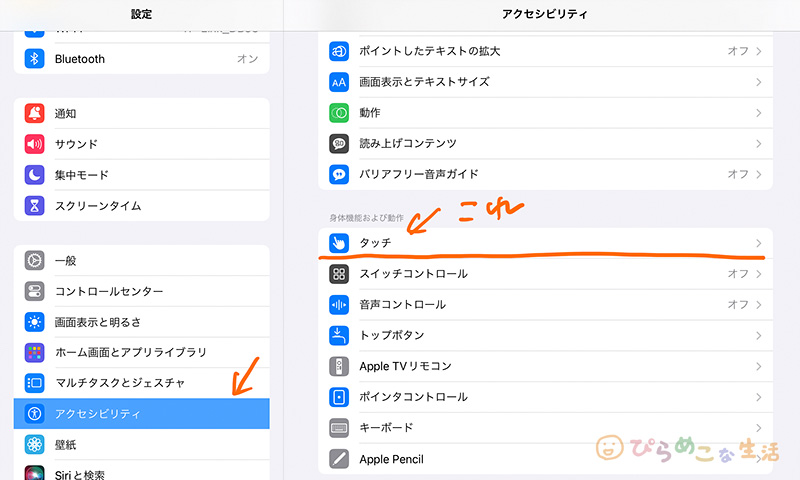
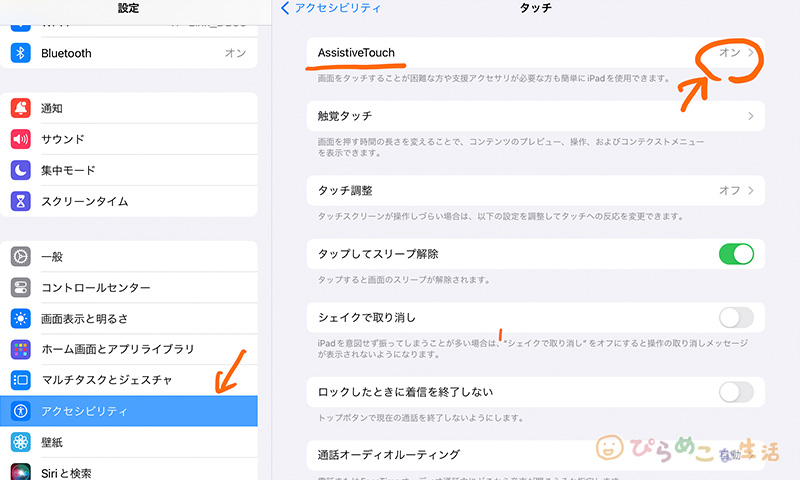
「設定」→「アクセシビリティ」→「タッチ」→「AssistiveTouch」をオン→カスタムアクションで好みのメニューを設定



私はアシスティブタッチに、以下の設定をして使っています。
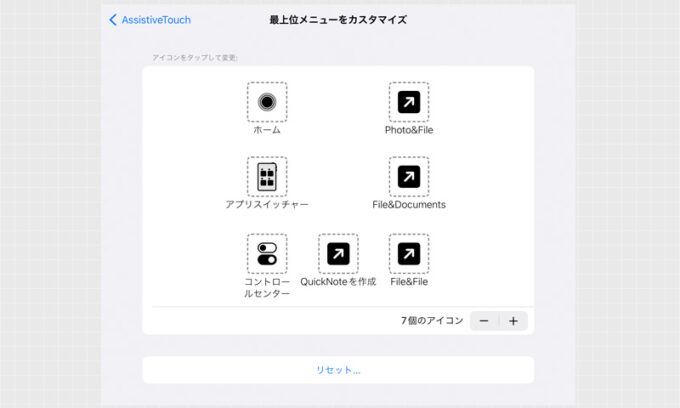
シングルタップに設定している「メニューを開く」の項目は、さらに多くのメニューを設定する時のもの。以下のように自由に設定したメニューを表示することができます。
Dock表示をここに加えているのは、左手の親指一本でDockを表示するためです。スライドオーバーで使うアプリを複数立ちあげていても切り替えできるようにしました。具体的な利用方法は後述している「Dock活用とショートカット登録」でご確認ください。

| ホーム | ホーム画面に戻る |
| アプリスイッチャー | 起動しているアプリが並んでいる画面へ |
| コントロールセンター | 画面右上からスライドさせると出てくるもの |
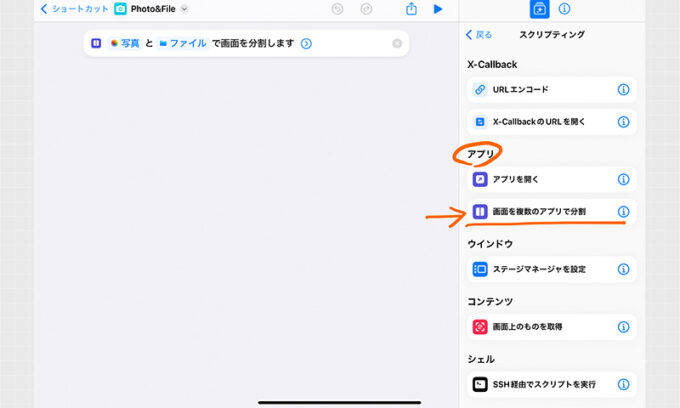
| Photo&File | 写真アプリとファイルアプリを同時に2画面で表示【ショートカットで作成】 |
| File&File | ファイルアプリを2画面で表示【ショートカットで作成】 |
| File&Documents | ファイルアプリとDocumentsアプリを2画面で表示【ショートカットで作成】 |
| QuickNoteを作成 | Goodnotesのデフォルトテンプレートノートを起動する【ショートカットで作成】 |
ショートカットで作成したメニューは事前にショートカットアプリで作っておくことで選ぶことができるようになります。
このパネルの内容は、「最上位メニューをカスタマイズ」の場所から設定できます。


★「新規ジェスチャを作成…」とは?
ここは、画面上の指の動かし方を登録できる場所です。例えば、ページめくりをする際は画面を左から右へスライドさせる動きをします。その動作を登録しておき、アシスティブタッチのボタンへセットして使うとします。すると、毎回画面をスライドさせなくてもボタン一つでページめくりができるようになります。
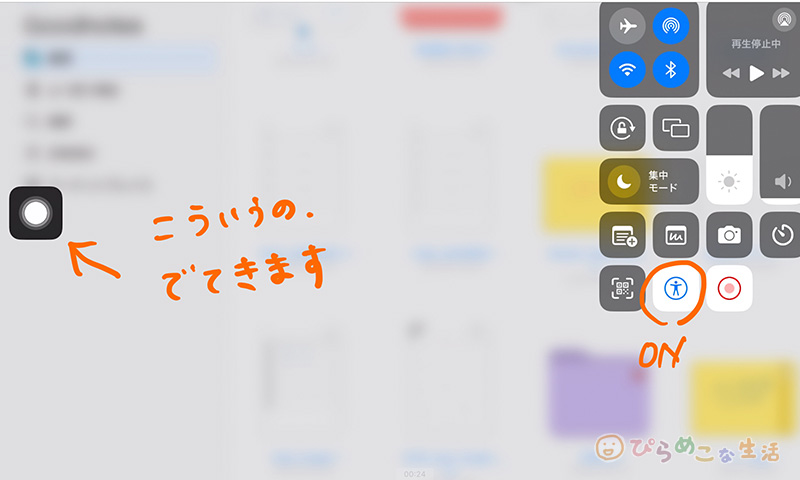
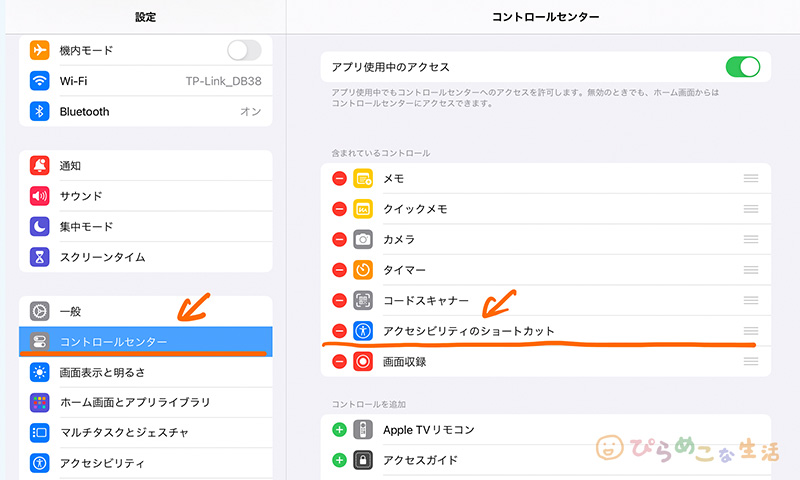
アシスティブタッチの表示と非表示の切り替え
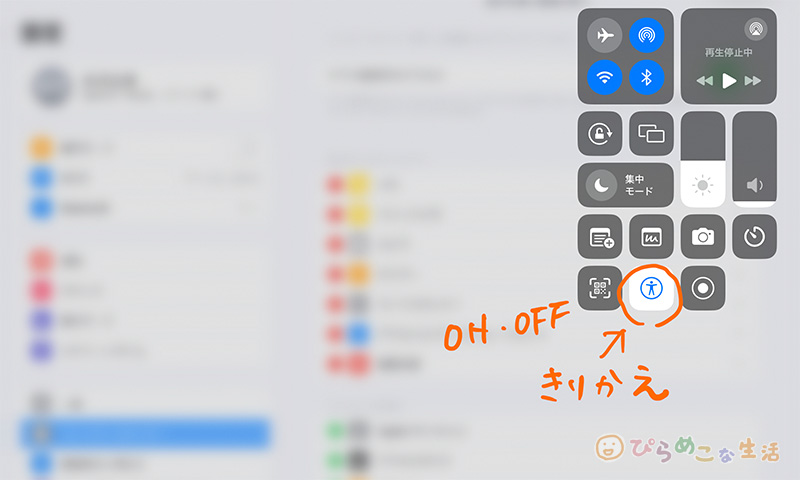
さすがに操作ボタンを常時出していると邪魔になるので、アクセシビリティのショートカットをコントロールセンターにおいて、オンオフを切り替えの設定もやっておきましょう。
「設定」→「コントロールセンター」で「アクセシビリティのショートカット」を入れる


アシスティブタッチは、コントロールセンターで表示と非表示の切り替えができるようにしておきます。不要な時は非表示にしておけば、問題なしです。
Dock活用とショートカット登録が肝
アシスティブタッチの登録を先述していますが、Dockの使い方についても今一度見直してみてください。
iPadは画面をスライドさせる動きでDockやコントロールパネル、アプリスイッチャー、通知センターなどを表示できるようになっています。ですが手書きの状態で大きな動作を挟むのは意外と煩わしいもの。

特にスライドオーバーで他のアプリを重ねて使う場合、どうすんのこれ・・って、なっちゃう。
そこで、先述している「アシスティブタッチの設定」と組み合わせワザです。アプリの切り替えを劇的にラクにするべく、Dockを切り替えスイッチ代わりに使うのです。
複数のアプリを同時に立ち上げて作業する時に効果を発揮します。いくつも出していると「どうアプリを切り替えて使うか」が課題になってくるんですよね。
iPadで一つのアプリだけを操作している時は気にならない部分です。そしてキーボードを繋いでいる時も、ショートカットキーを使ってアプリスイッチャーを出せばいいだけなので、そこまで操作に不満は出ない。
しかし手書きでiPad単品で使っている状態の場合はそうもいかないわけで、お困りの際はぜひお試しください。
手書きでテキスト入力「キーボード設定」のすすめ
iOS17以降から「ソフトウェアキーボード」に手書き入力を追加できるようになりました。
Goodnotes上の設定ではなくiPad側の設定ですが、キーボード設定に「手書き入力」を追加しておくとテキスト入力の煩わしさから解放されます。

キーボード入力が苦手な方もぜひ!
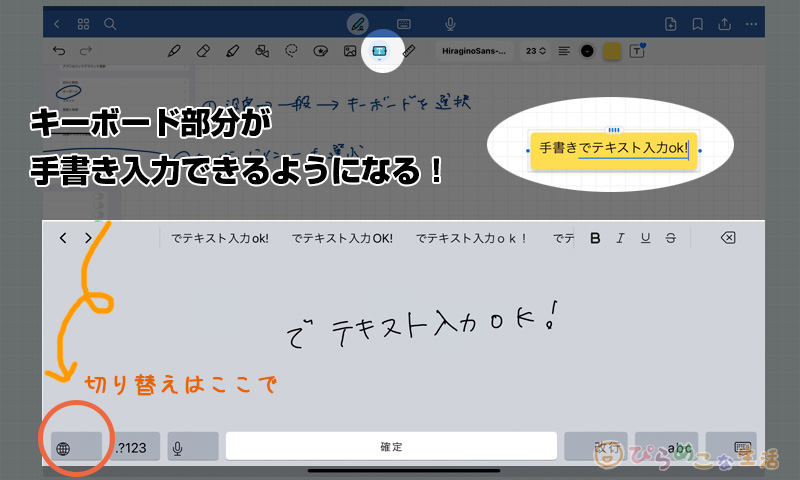
キーボード設定に「日本語-手書き」を追加すると、地球儀マークの部分から手書きキーボードが選択できるようになります。

ペンを使って手書きをした状態で「テキスト」入力ができるようになります。キーボードを出すのが億劫な場合は、この機能を使うのもいいですよ。
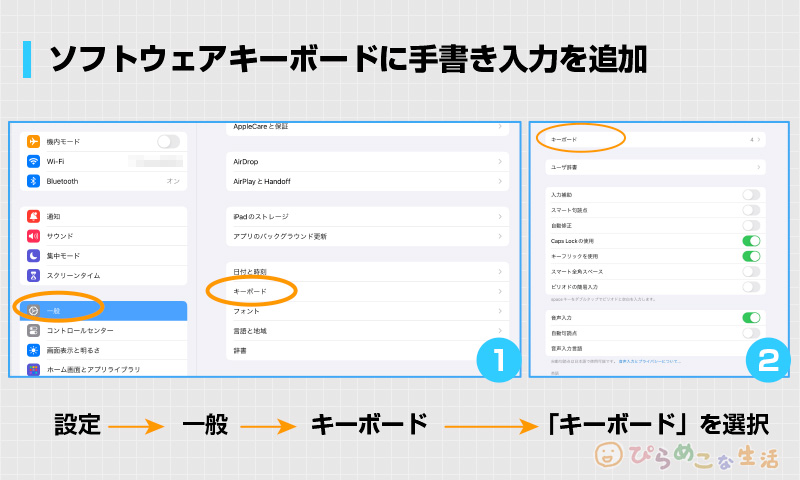
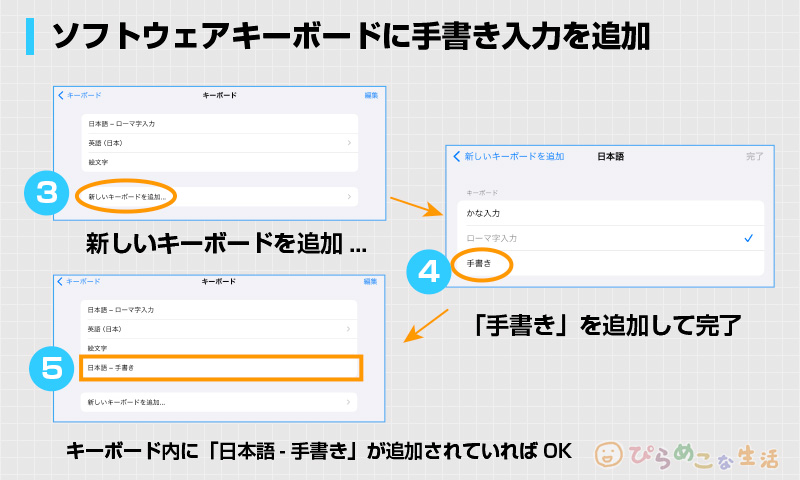
ソフトウェアキーボードに手書き入力を追加する


ApplePencilを主体に使う、Goodnotesとの相性がいい設定です。テキスト入力を出せば変換機能が見えるので、漢字をド忘れした時もすぐに引き出せますよ。
【ここ大事】ノートを開くステップを短縮
iPadで手書きをすることの難点は、書き始めるまでの準備が微妙にかかってしまうところ。長く使い続けたいなら、些細な手間は省く環境を整えておきしょう。
用途に合わせたテンプレートを使う
フォーマットはいくつか用意しておくと整理の幅が広がります。方眼ノートがひとつあれば事足りそうですが、定期的に記入するようなものは、固定化されている方が記入の時短になります。
PDF形式のフォーマットを使えばGoodnotesがさらに使いやすくなります。
自分が使いやすい形を追求して、簡単に自作してみるのもよいかと。Goodnotesを使ってアレンジして、またGoodnotesで使う・・というサイクルが成り立ちます。
よく使うテンプレートはGoodnotes内へ登録して、引き出しやすくしておくのも方法のうちです。

毎回、どのノートを使おうかなー・・と悩まずに済む形ができあがるといいね。
絵文字を効果的に使うべし
リンク箇所やファイル名に絵文字をアイコン代わりに使うのも小ワザとして覚えておきましょう。

認識しやすくしておけば、ページを移動させる際も一目で場所がわかるようになります。

整理の感覚は体で覚える・・!
ストレージに余裕を持たせて使う
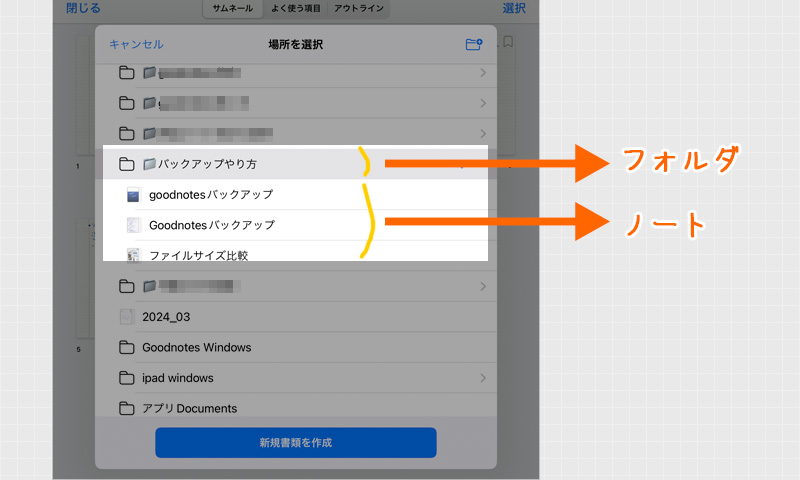
Goodnotesをガッチリ使うなら、定期的なバックアップはかかせません。
容量をカツカツで使うとアプリは落ちやすくなります。特に自動バックアップをセットして使っていると、ファイル量が多くなるほど負荷がかかっていきます。最悪、中身が消えてしまうこともあるのでこまめなバックアップはとにかく大事。
できるだけ普段使うものに絞ってノートを置いておき、その他のファイルはアーカイブとして別の場所へ保管する癖付けを。

使うファイルはできるだけ少なく。容量に余裕を持たせて使っていこう。
まとめ
以上、Goodnotes6を快適に使うための方法を余すことなくまとめてみました。
なんか使いにくいんだよなー・・の解消に繋がれば幸いです。










コメント