
Goodnotesで目次が作れる「アウトライン作成」の機能はバージョン5/6ともに備わっています。一方、内部リンクを付けて目次を自作するならバージョン6でなければできません。

ちなみにインデックスもアウトラインも全て「目次」の意味合いです。アプリによって言い方が違ってややこしいですが目的は同じです。
しかし広い目線でインデックス設置を考えると、他にもやり方があります。
このページでは、上記の方法で目次を付けるやり方や使い分けを解説していきます。Goodnotesはいろんな可能性を秘めたツールでもあります。

ノート整理の方法は一つではない・・!
・・というわけで、丁寧な整理~簡単に使う方法まで、パターンを知っておくと今後の使い方の幅が広がるはず。
Goodnotes内でアウトライン(目次)を作る

「アウトライン」の作成は、Goodnotes5/6ともに使える機能です。
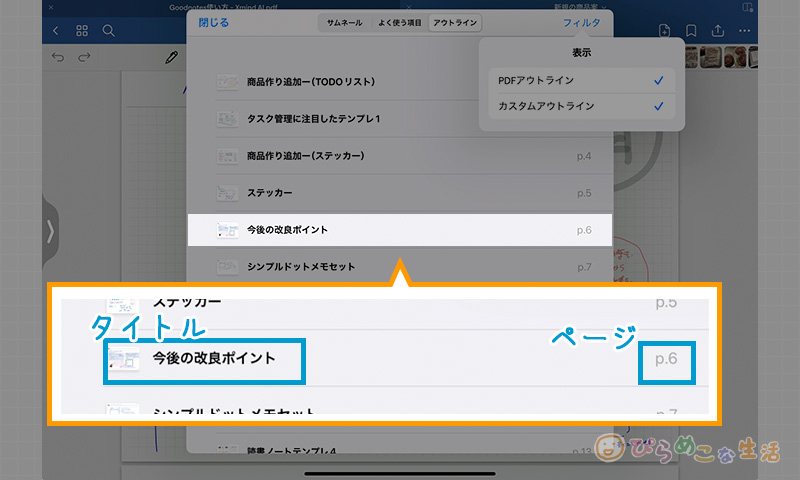
アウトラインという形でページタイトルをつけると、「アウトラインのタブ」上でページと名前が並びます。
アウトラインを使うのはページを探しやすく、見つけやすく・・というのが目的になってくるでしょうか。ページの開きやすさから見れば「よく使う項目」にも似ていますが、そちらはフォルダ、ノート、ページのみを指定する形。アウトラインはノート単位で設定していくものなので使い道は分かれます。
Goodnotesのトップ画面上で表示されるメニューから選べます。ピンポイントでページを開くイメージ。とりあえず、すぐに開きたい場所を指定する時に使います。階層は分かりにくいけど、シンプルに開くならコレ。


「アウトライン」は、本の目次みたいなもの。
Kindleなどの電子書籍を読むと、目次の表示は専用のメニューから選択する形になりますよね。それと同様のイメージで使えるようになります。
しかしGoodnotesのアウトライン表示は2種類あり、少し複雑と感じるかもしれません。以下、違いを解説していきますね。
「サムネール」と「アウトライン」は表裏一体


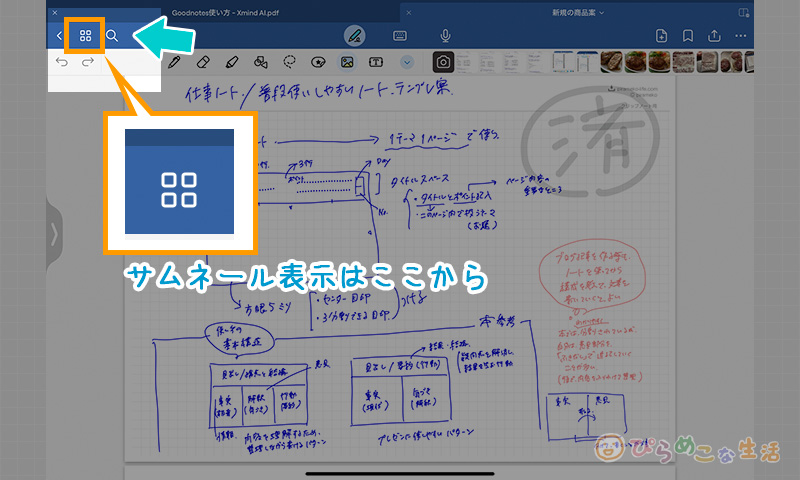
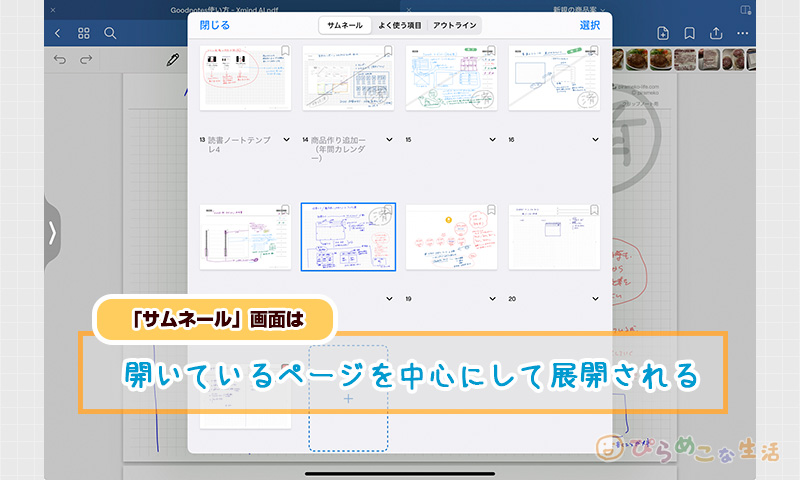
Goodnotesにはサムネール表示という機能があり、ノート内のページ構成はここで管理します。まずはこの画面の存在を知っていないと、アウトラインを使いこなすことはできません。

ページ数が増えてくるとよくお世話になる場所だよ。
サムネール画面を開けばそのノート内にあるページを俯瞰で見ることができます。ここをそのままインデックス代わりに使うこともできるのですが、さらに「よく使う項目」や「アウトライン」も登録しておけば、一瞬でページを見つけやすくなります。
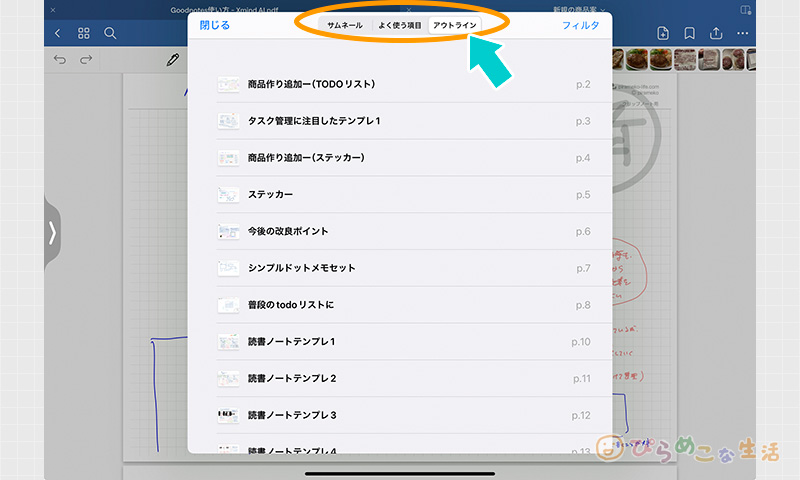
アウトラインの表示はここから
アウトライン登録とは、ページにタイトルをつけること。そのタイトルが「アウトライン(目次)」として機能します。
登録したタイトル名称はサムネール画面上のタブにある、「アウトライン」から表示でき、そこからもページへアクセスできる仕組みになっています。

「アウトライン」には種類がある?
Goodnotesでのアウトラインの機能は2種類あります。
どちらもフィルタを通して振り分けて表示ができるのですが、両方表示できる場合と、どちらか一方しか表示されない場合があります。理由は以下から。
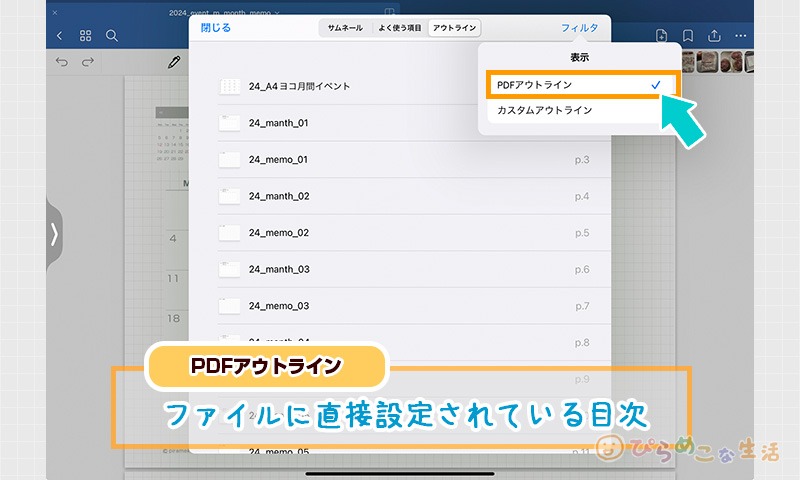
PDFアウトライン

PDFファイルにもともと設定されている名称が表示される。Goodnotes内からの変更はできない。
「PDFアウトライン」はGoodnotes内で作ったものではなく、外部からPDFを読み込ませた場合に表示できるものです。読み込ませたファイルがなんでも目次を出してくれるわけではありません。
あくまでもそのPDFを作った人が、目次設定まで行って書き出している場合に限り、ここに表示されます。

単純にページ合成しただけのファイルでは表示されません・・
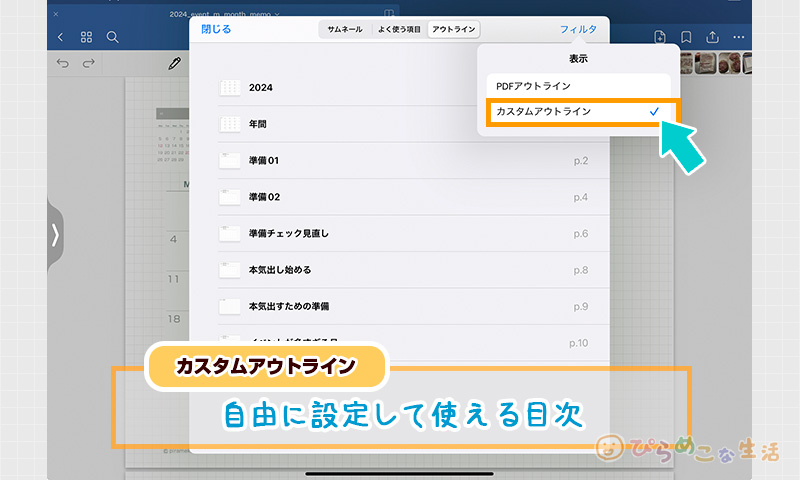
カスタムアウトライン(Goodnotesで作るメジャーな目次設定)

「カスタムアウトライン」は、Goodnotes内でアウトラインを追加すると表示されます。
こっちは自由にタイトルを付けて管理OK。しかも複数の名前を設定できるので、使い方によっては「タグ」のような管理も行えるようになります。
ノートのページ数が増えてくると、目的のページを探すのが大変になっていきます。そんな時こそアウトラインを利用してみましょう。
カスタムアウトラインの設定方法
アウトラインを付けるやり方は2通り。
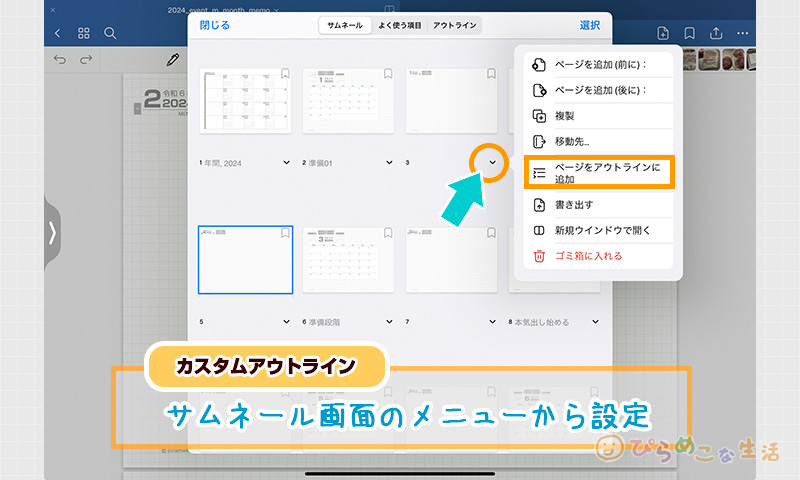
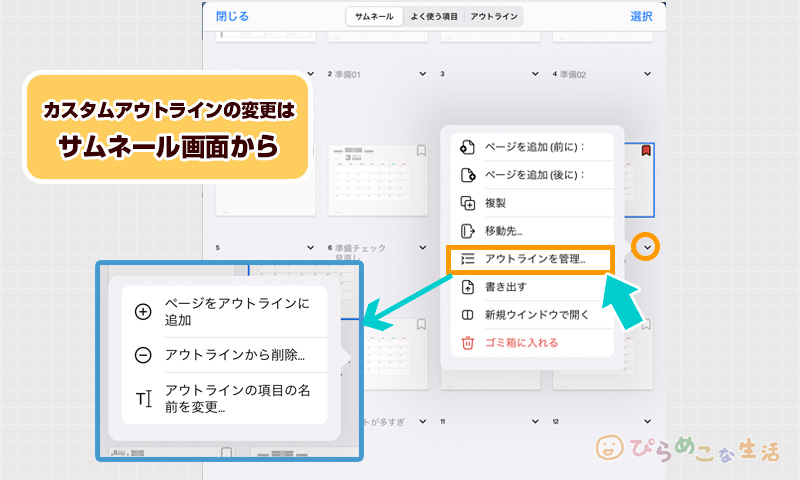
サムネール画面から行う場合

- ページ下に表示されている下向き矢印でメニュー表示
- 「アウトラインを管理」を選択
- 「ページをアウトラインに追加」を選ぶ
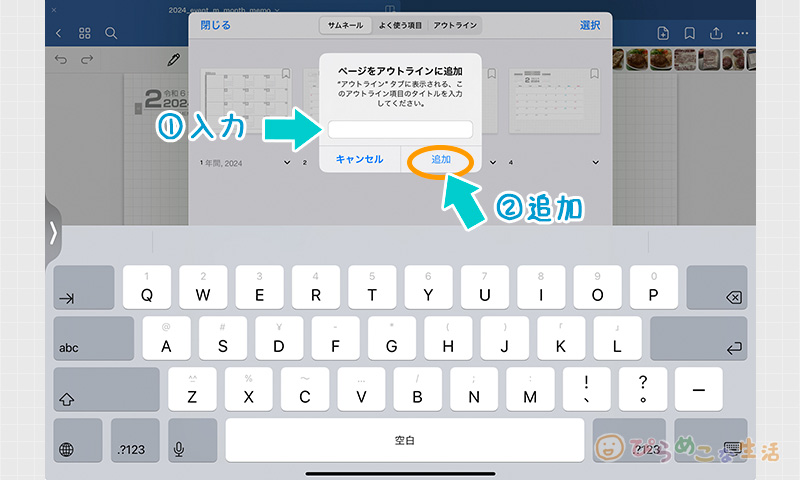
ここで入力画面が出てくるので、適宜タイトルをつけてください。

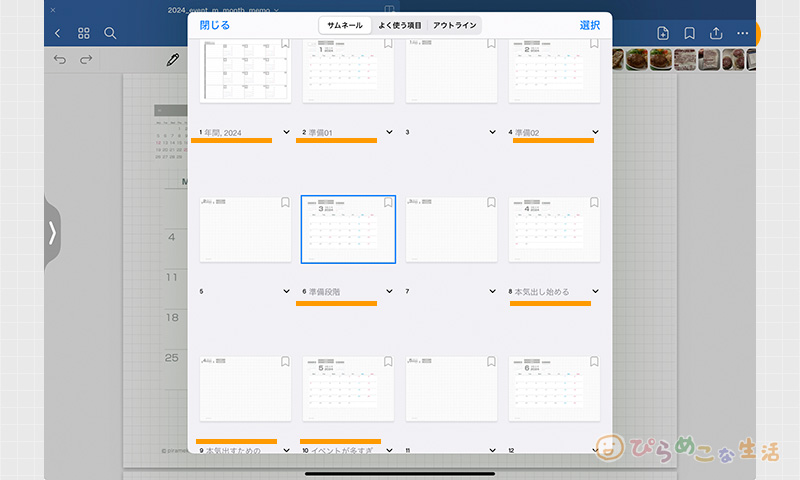
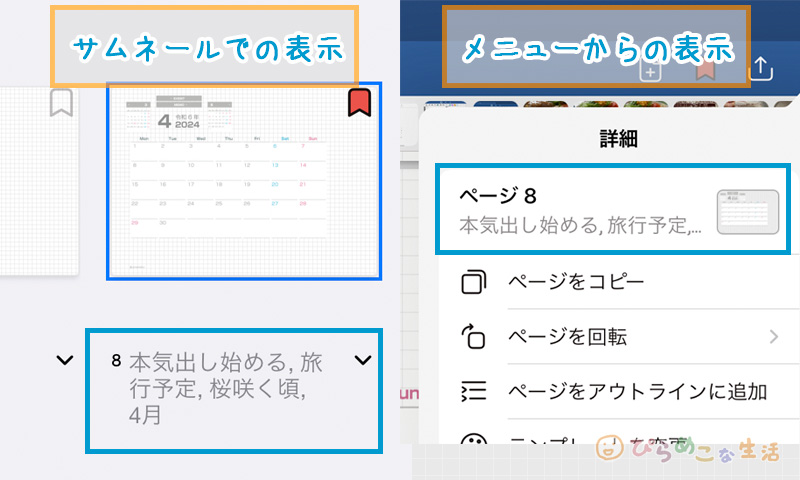
アウトラインを登録すると、以下の画像のようにページに名前が付きます。

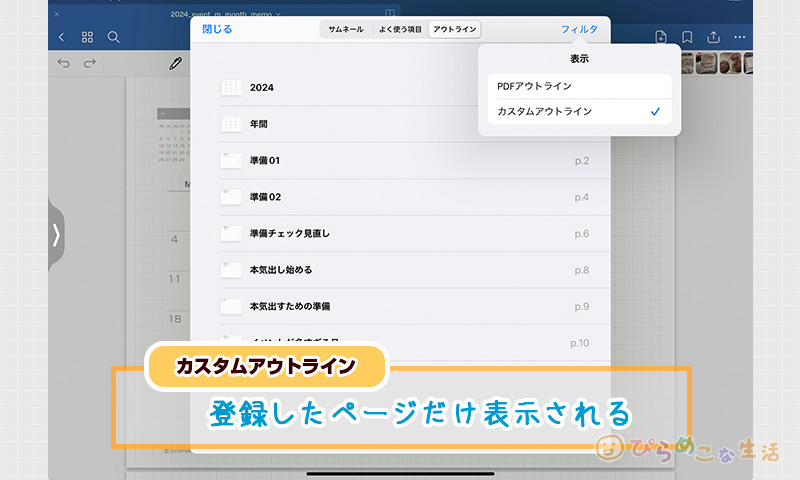
この状態でアウトラインのタブを表示させると、名前をつけているページだけが並んでいるのが分かります。


「アウトライン」には、未入力のページは表示されないよ。
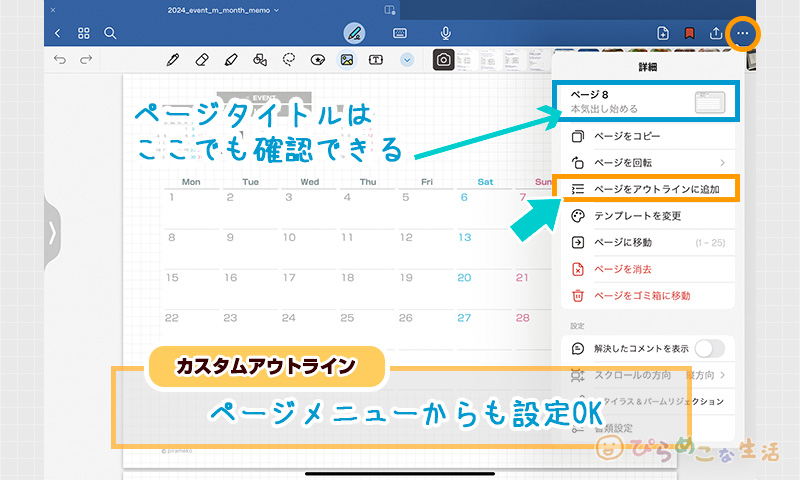
開いているページから登録する場合
アウトラインの登録は、ページを開いている状態からも行えます。

- ページの設定メニュー「…」を開く
- 「ページをアウトラインに追加」を選択
これで、「アウトラインの追加」のための入力画面が出てきます。確認はサムネールの画面で行い、アウトラインのタブで表示させる流れは同じです。
カスタムアウトラインの修正方法
設定したアウトラインを修正する場合は、サムネールの画面から行います。
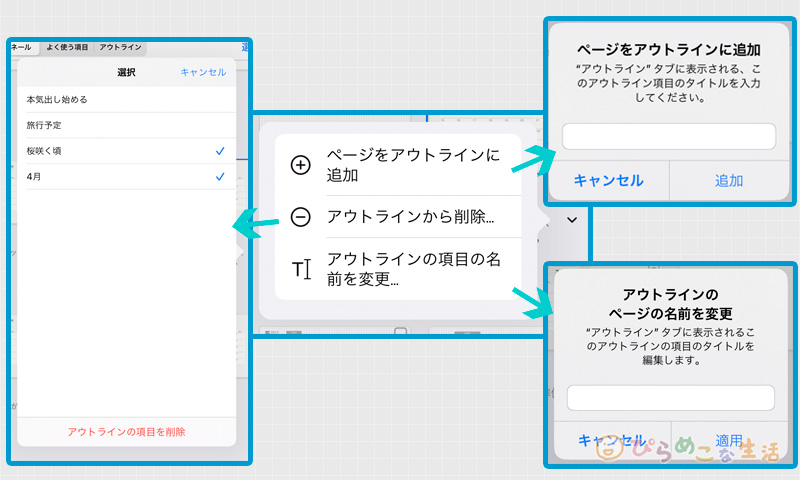
タイトルを変更する
ページの名前を変えるなら、メニューを表示させ、内容に沿って進めていくだけです。

アウトラインの追加や削除に関しても、同様に従っていきます。

同じページに複数のアウトラインを追加する場合
→「ページにアウトラインを追加」を繰り返す
アウトラインを無くしたい場合
→「アウトラインから削除…」
(複数の項目を削除編集する場合もここから)
一度つけた名前を変更する場合
→「アウトラインの項目の名前を変更…」

いくらでも編集がきくので怖くないよ。とりあえず自由に設定してみよう。
アウトラインを複数設定してみると・・?
複数のアウトラインを登録していくと、以下の場所にカンマ区切りで表示されます。

しかし複数設定すると、「アウトライン」での表示がなんともややこしい感じになってしまいます。同じ名前を入れてタグのように使うこともできますが、レアケースかもしれません。
「よく使う項目」の使い方
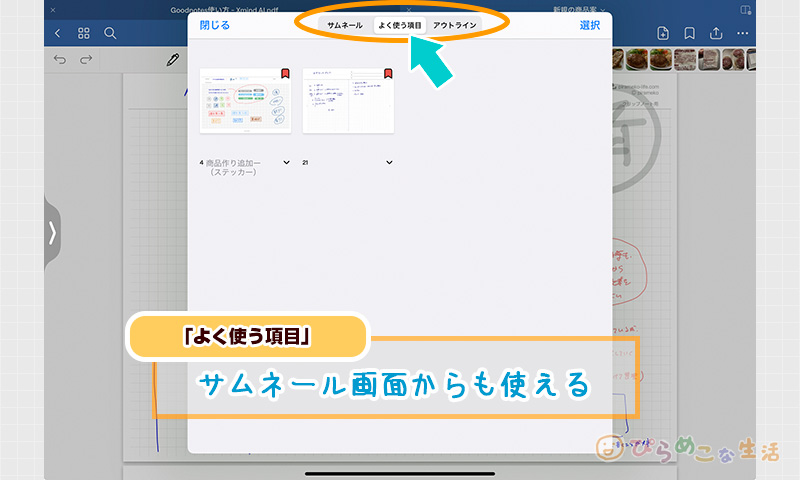
同時に覚えておきたいのが、タブの真ん中に表示されている「よく使う項目」の部分。ページアクセスの短縮に効果的なツールです。

つまり「ブックマーク」の機能ね。
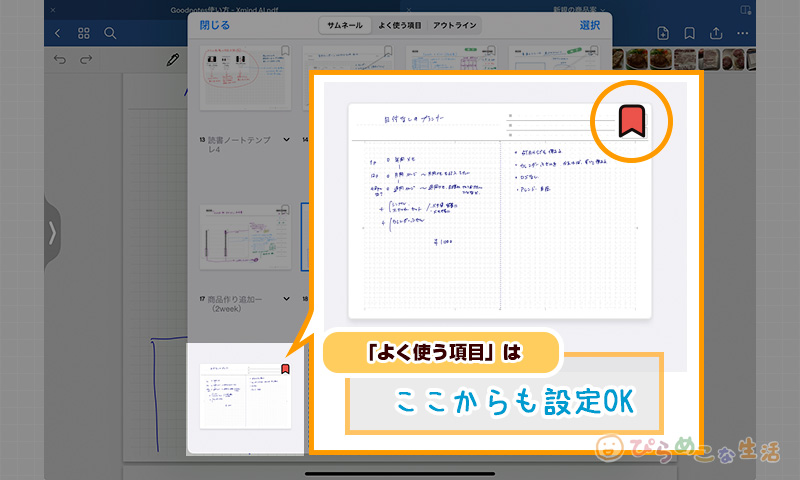
ここの使い方は簡単。ページの右上に表示されている、しおりみたいなリボンマークをタップで「よく使う項目」へ登録できます。


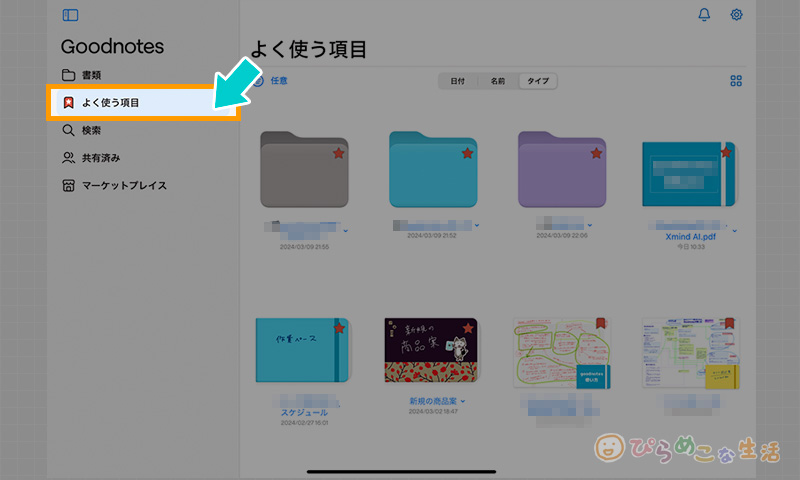
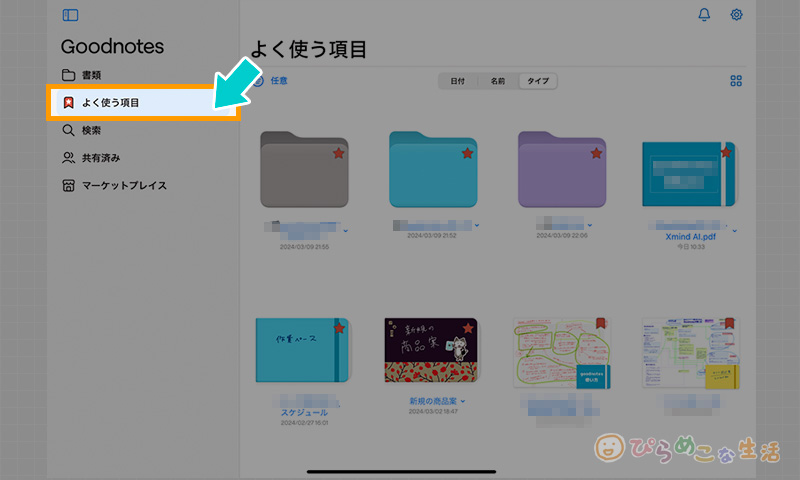
ここで登録したページは、Goodnotesのトップ画面側の「よく使う項目」でも表示されます。

| トップ画面/よく使う項目 | サムネール画面/よく使う項目 |
|---|---|
| 他のノートやフォルダの内容も一緒に表示 | ノート内のページに絞って表示 |
この流れをアナログに例えるなら、ページにインデックス付箋をペタッと貼っておくようなもの。
アウトライン設定はやっておくに越したことはない・・とはいえ、毎度そこまできちんとしたノートを作るとは限りません。時にはポチッとするだけでやり過ごす方法も視野にいれておきましょう。
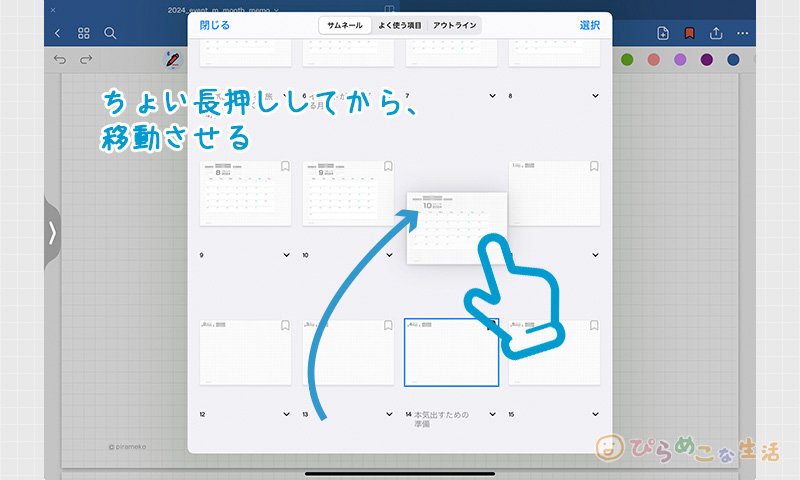
ページを並び替える時のやり方
ページの並び替えはサムネール画面上で、ページを持ち上げて差し込みたい場所へ移動させるだけです。

直感で並び替えができてラクですね。
ページを追加するには
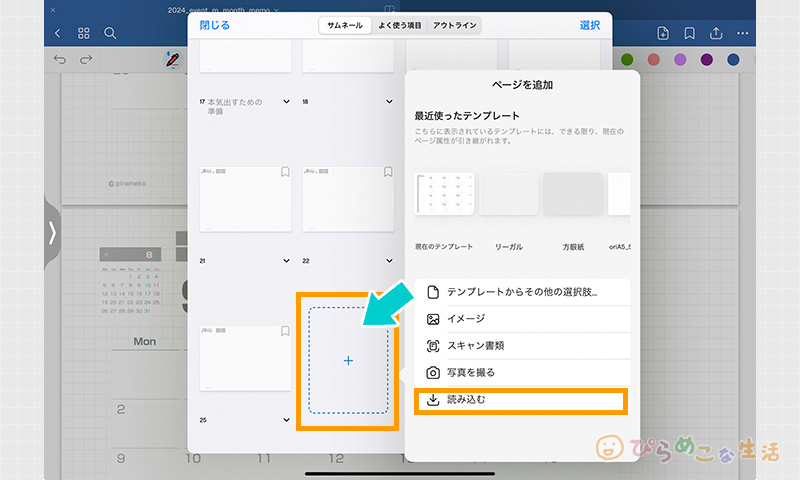
サムネール画面からのページの追加は、「+」の場所から表示されるメニューで「読み込む」を選択すればできます。
メニューに沿って進めていくと「ファイル」アプリの中身が表示され、そこから任意のファイルを探して取り込むことになります。

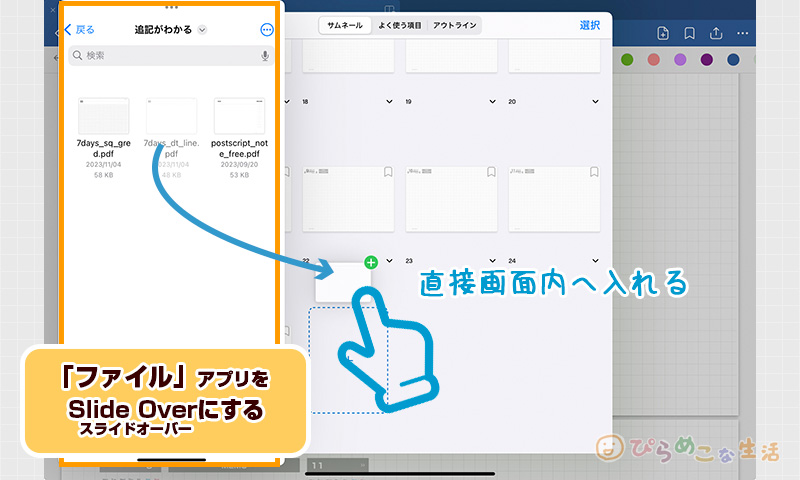
しかし、ここはもっと簡単な方法があります。
ファイルアプリをスライドオーバーで重ねて、使いたいPDFファイルをこの中へドロップさせてください。

一瞬で、取り込みが完了します。ものすごくスムーズな方法なので、ぜひお試しを。
内部リンクを使って自作する
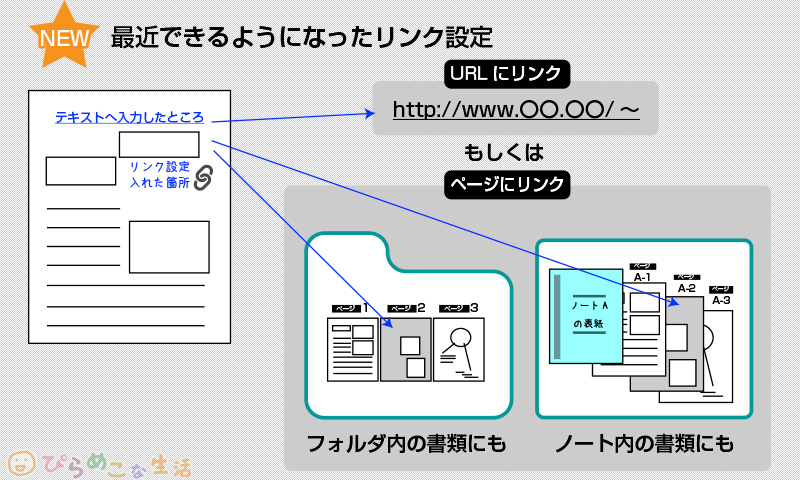
Goodnotes6ではノート間リンクという「内部リンク」の機能があります。それを使ってGoodnotesでリンク作成。つまり、インデックスを自作する・・という方法もあります。

リンク設定はWebページへのリンクも可能。以下のページで話しているように、他のアプリへの橋渡し役ページを作成し、Goodnotesを軸にiPadを使ったノート管理を行うことができます。
ハイパーリンクはGoodnotes内で作っているものならどこでもリンク設定できます。ノートやフォルダを跨いだリンクも設定OK。リンクは一度設定したリンクは、後からページ移動を行っても切れません。
リンクの付け方は以下のページで詳しく解説していますので、気になったらやってみてください。

バージョン5では外部リンクは付けられますが、残念ながら内部リンクはできませんので、ご注意ください。
メモアプリを使う
メモアプリを使って、ノートのリンクをざっくりまとめておく・・というやり方があります。


iPad特有の一番手っ取り早いメモ方法。
ノート内でページをジャンプさせるような使い方はできません。本領を発揮するのは、ノートを複数冊作っている状態の時。他のアプリも併用してiPadを使っていきたい場合は、ぜひとも押さえておきたい手法ですね。
これを使う最大のメリットは、リンク作成があっという間に完了するところ。
Goodnotesはどの画面状態でもリンクが取得できるようになっている。

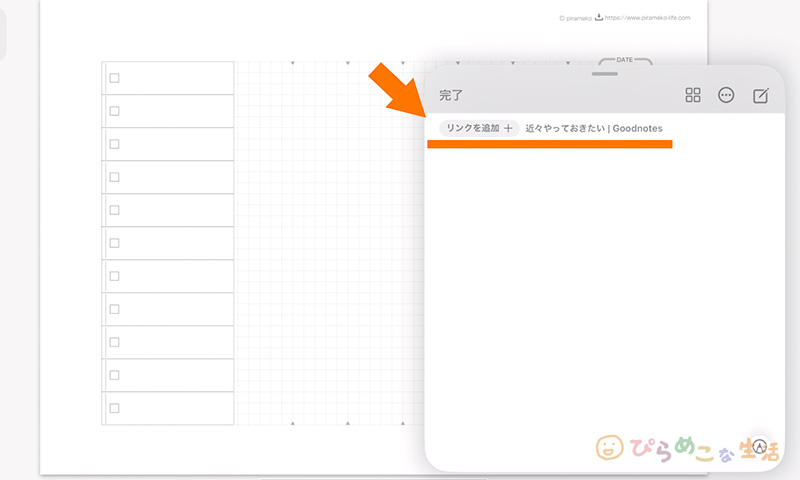
iPadの画面左下から斜めにスライドさせて、「クイックメモ」を表示させると、「リンクを追加」の表示が現れます。そこから今開いているページのリンクをメモ内に貼り付けておくことができます。
※作った内容の編集は、メモアプリ内で行えます。
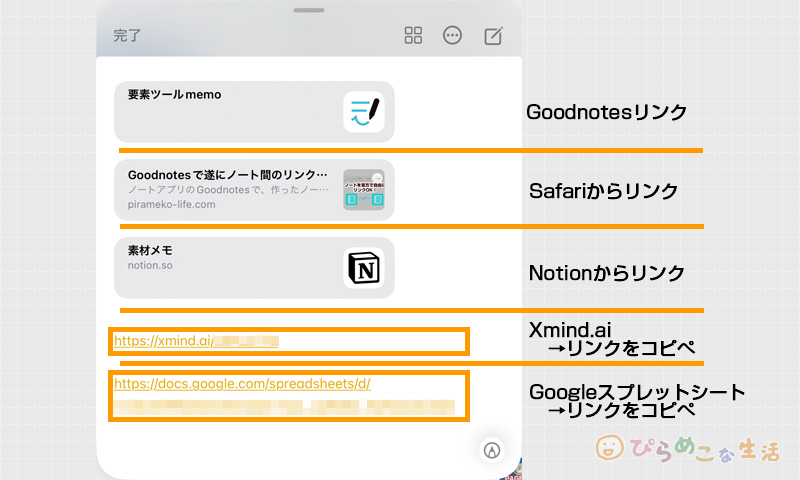
「リンクを追加」が表示されるのは「リンクを取得できるアプリ」に限ります。なので、Goodnotesの他にもURLを取得できるものは一緒にリンクをつけて管理することができます。
共有メニューからURLを取得して、一緒にメモっておく方法もあり。Goodnotesだけでなく、他のアプリで作ったモノも一緒に管理できてます。
- メモアプリは複数のウィンドウを出すことができる
- スライドオーバーを使ってインデックスを別画面表示できる
- 尚且つ、ウィンドウを入れ替えながら使える。
通常新しく別のノートを開く場合は、一度Goodnotesのトップ画面へ戻ることになります。しかしクイックメモを使えば、画面はそのまま保った状態でノート移動が叶います。

ついでに補足メモを足して使ってもいいよね。
インデックス付きのテンプレートを使う
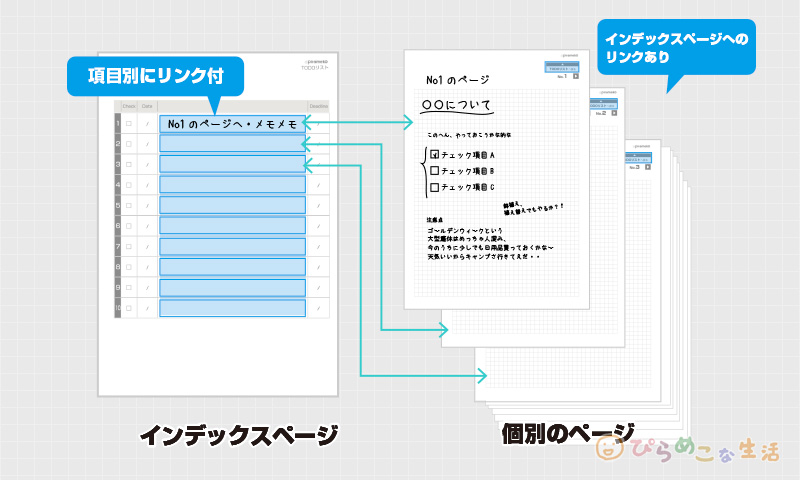
細かな設定が面倒な場合は、いっそのこと最初からリンク設定されているPDFテンプレートを使う、というのも一つの方法です。
リンク付きのテンプレートを使えば、面倒なリンク設定は不要。

無料で配布しているものがありますので、試しに使ってみてはいかがでしょうか。
PDFデータのダウンロード方法やGoodnotesへのセッティング方法は以下をチェック。
まとめ|用途に合わせて使っていこう
Goodnotesを使って「インデックスを付ける方法は、ひとつではない」ということを伝えたくてまとめてみました。
きっちり作って保存ノートを作成するならアウトライン。一定期間だけインデックスさせたいなら、クイックメモやノート間リンク、といったところでしょうか。
使い分けて、スマートにGoodnotesを使っていきましょう。





コメント